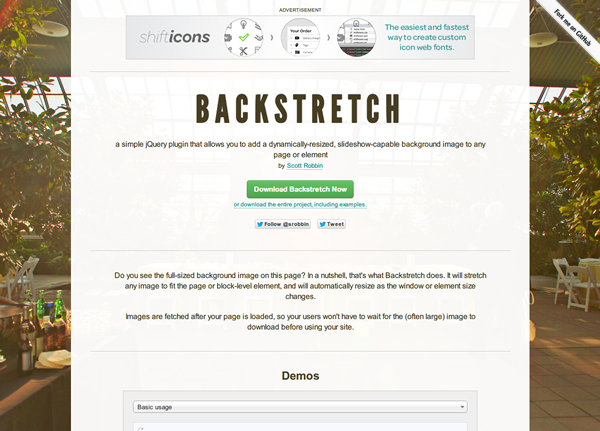
久しぶりの、きっと誰かの役に立ちそうなものです。今回紹介するのは、jQueryを使ってブラウザの画面いっぱいに背景画像を表示する方法です。どんなカンジかというと、まずノーマルの状態です。

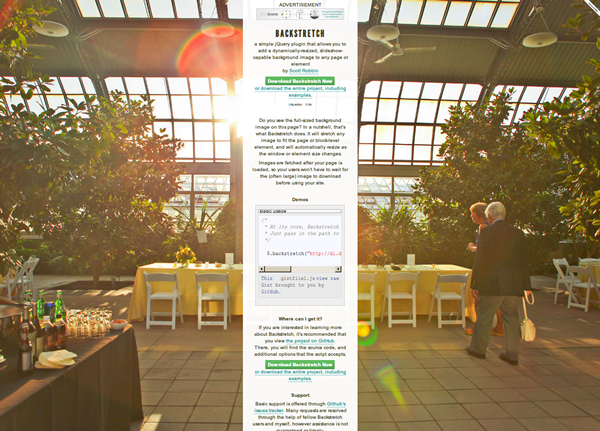
で、こっちが縮小した(ブラウザはでっかくなった)状態です。

サイズを変更しても、背景画像はかわりません。
jQueryプラグイン「jQuery Backstretch」を使う
実装方法はおどろくほどカンタンですので、気をつけてください。
- 「jQuery Backstretch」をダウンロードする
Backstretch
- head内に次のコードをコピペ!
[cc]
[/cc]
これだけでOKです。ポイントは、背景画像のURLをフルパスで指定してやることです。カンタンすぎてこまりますね。でも、このカンタンさがjQueryのいいところですよね。
今回もいつも通り、基本的にコピペで実装できますので、どんどんコピペしてくださいね:)
jQueryを勉強しましょう
htmlとかCSSとかはなんとなくわかってきたんだけど、jQueryって聞くとなかなか手がでない… そんな方はきっとたくさんいますよねw でも、jQueryって、実はカンタンなんです。
でも、jQuery 日本語リファレンスとか見ても、これをどう使ったらいいのかいまいちピンとこない… ええ、たしかにそうですよね。ある程度わかってくると、リファレンス見ても理解できるんですが、最初のとっかかりとしては、なかなか難しいと思います。
なので、そんな方には、本をおススメします。KindleとかKoboとか電子書籍がこれだけ世の中に広まったというのに、紙の本をおススメします!
西畑一馬 KADOKAWA/アスキー・メディアワークス 2013-03-07
実際にWebサイトでの使用例が載っているので、jQueryってこんなことできるんだ!という感想を持ちます。それで、もちろんコードも載っているので、自分のサイトにも応用できちゃうわけですね。