PNG形式の重さに悩んでいる方におススメのPNG圧縮サイトを紹介します。圧縮というと、まず気になるところが、劣化についてですよね。とくにPNGをあつかうということは、透過部分がどうなっちゃうのか気になるところです。この劣化の問題と、透過の問題をどちらもクリアしたPNG圧縮サイトが「TinyPNG」です。
TinyPNG – Compress PNG images while preserving transparency
TinyPNGで圧縮する方法
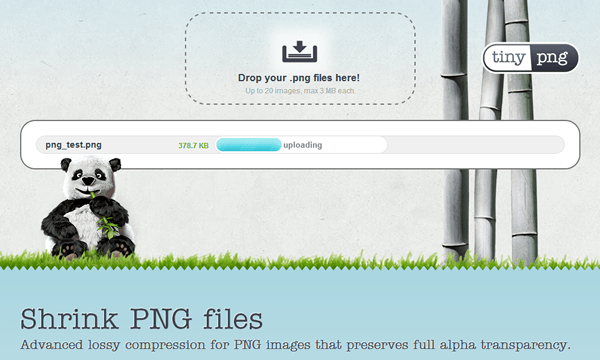
このTinyPNGは、PNG画像を劣化もなく透過も保ったまま圧縮してくれるステキなサービスなんですが、使い方もカンタンです。圧縮したいPNGファイルをドラッグ&ドロップするだけです。
ドラッグ&ドロップすると、自動的にアップロードが始まります。
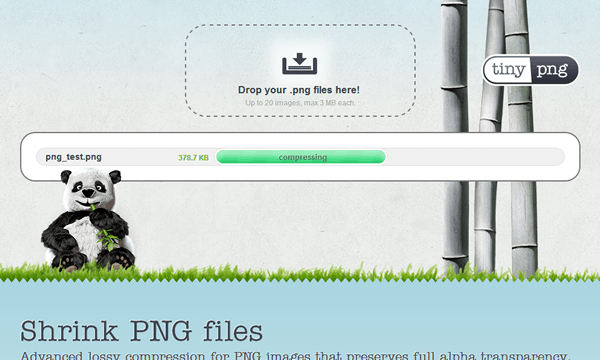
アップロードが終わると、圧縮開始です。
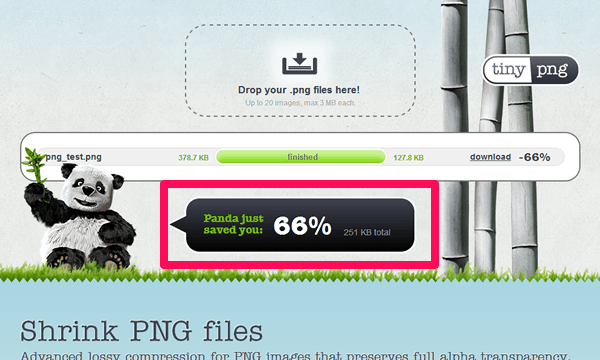
圧縮が完了したら、どのくらい圧縮できたかが表示されます。今回は66%圧縮できたようです。
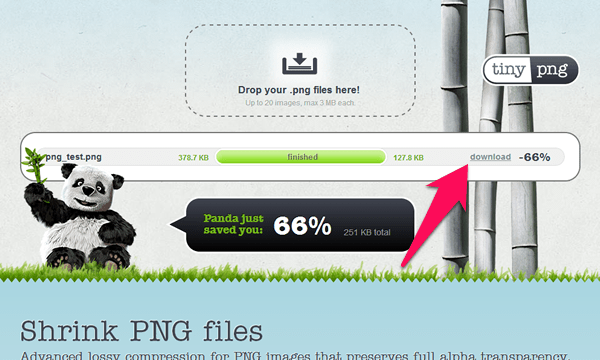
圧縮したファイルは、ダウンロードしてください。さすがに、自動でダウンロードはしてくれません。
TinyPNGは本当に劣化しないのか?
では、本当に劣化していないのか確認してみましょう。今回圧縮したPNG画像は、TinyPNGのWebサイトをChromeの拡張機能「Awesome Screenshot」でキャプチャしたものです。※WordPress上でリサイズされています。
もとのPNG画像

- サイズ:378,703 バイト
- ビットの深さ:32
圧縮後の画像

- サイズ:127,825 バイト
- ビットの深さ:8
あれ、劣化してる…
えーと、ものすごく劣化してますね… というか、使い物にならないですね… これまで相当な数のキャプチャをこのTinyPNGで圧縮しましたが、劣化したのは初めてです…
ここまで、こんなにTinyPNGはスゲーって紹介してきて、実際の仕上がりを見たらこんなに劣化してるっていう、とんでもない結果になってしまいましたね…
おかしいな、今まで劣化しなかったのは、たまたまが単にずーーーーっと続いただけなんだろうか…
もういちど確認する
なんか腑に落ちないので、今度はみはら.comのトップページをさっきとおなじく「Awesome Screenshot」でキャプチャしたものを圧縮してみます。さらに、WordPressがリサイズするときにいたずらしてると悪いので、まず、幅600pxにリサイズしてから圧縮します。
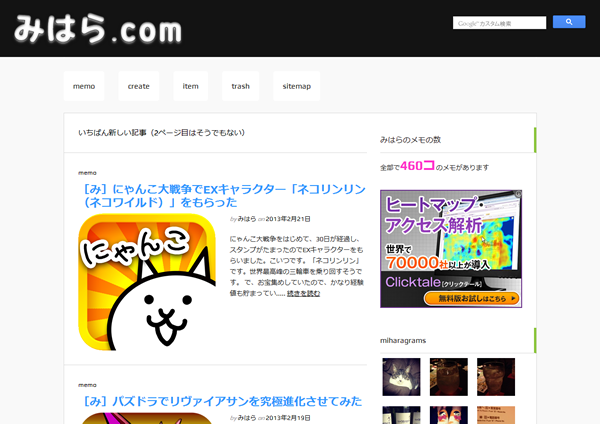
もとのPNG画像

- サイズ:324,017 バイト
- ビットの深さ:32
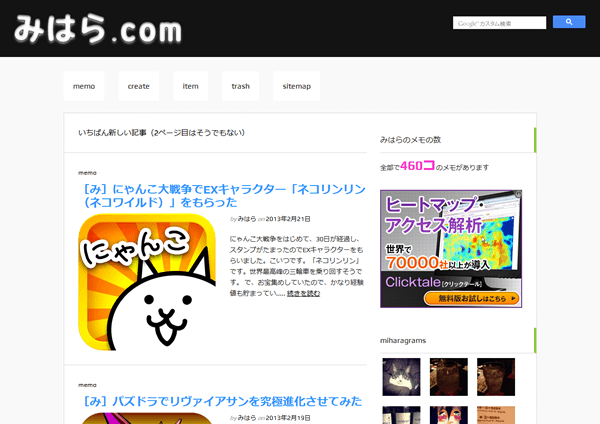
圧縮後の画像

- サイズ:38,944 バイト
- ビットの深さ:8
劣化してなくてほっとした
今度は劣化してないですね。してないですよね。なぜさっきのPNG画像は劣化してしまったのかわかりませんが、ほとんどの(笑)PNG画像は劣化せずに圧縮することができます。ちなみに、TinyPNGの使い方を説明したところのPNG画像はTinyPNGで圧縮してます。ほんとになんで劣化したかわかりません…
みなさんも、重たいPNG画像はTinyPNGで圧縮してサイトを軽くしましょう:)
TinyPNG – Compress PNG images while preserving transparency


いやー騙されました
本日フォトショップ版のプラグインを購入して試したら
とんでもなく画質劣化しまくりで使い物になりませんでした、
使い方が悪いのかと思って方々検索してみたら256色に減色って・・・
そりゃとんでもなく劣化するに決まってますよね・・・
はーそもそも8bitの256色にするなんてプラグインを何千円も出して買うまでも無く
フォトショのバッチ処理で出来ることだし、
詐欺にあった気分です
というか、こんなゴミほどの役にも立たないツールを
各ブログなどで革新的なものとしてみなさん書いてるのが本当にひどい現実ですよね・・・
まぁ勉強になりましたよ・・・