最近、WordPressの高速化に関する記事がたびたびホッテントリ入りしているようですので、その流行にのって「みはら.com」も高速化してみました。最初に結果から言うと、現状から269%も速くなりました。WordPressを使っているみなさん、高速化するなら今ですよ。
現状の高速化策
では、現状での高速化のためにやっていることをまず紹介します。
- ClaudFlareを使う
- プラグイン「MO Cache」を使う
- プラグイン「W3 Total Cache」を使う
- プラグイン「WP Hyper Response」を使う
- TinyPNGで画像を圧縮
画像の読み込みを後回しにする「jQuery Image Lazy Load WP」は、どれとなのかわかりませんが、干渉しあってしまってうまく動かなかったのではずしています。
ちなみに、サーバーは、最初の1年が100円ポッキリのドメインキングです。みなさんがお使いのエックスサーバー![]() とかシックスコア
とかシックスコア![]() とかそういう速いサーバーじゃないです…
とかそういう速いサーバーじゃないです…
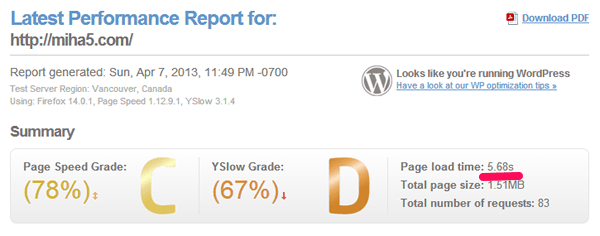
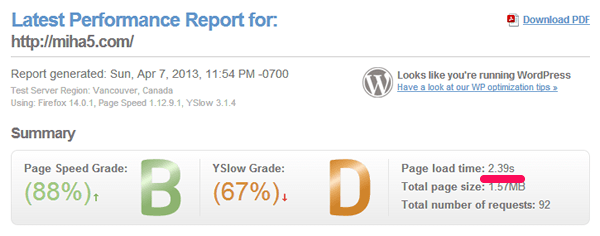
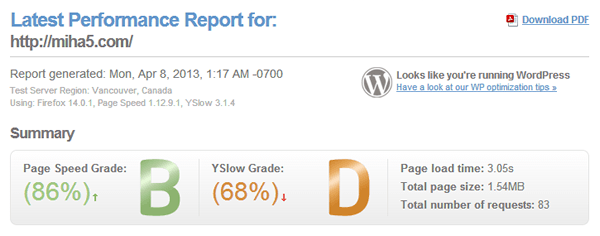
で、こんなカンジの状態での速度をGTmetrixではかってみたところ、こんな結果でした。
1回目:5.68秒… 
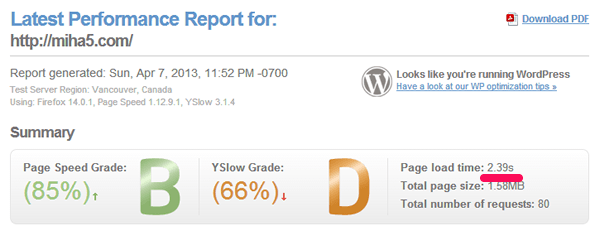
2回目:2.39秒 
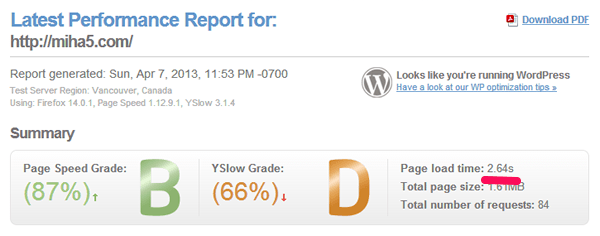
3回目:2.64秒 
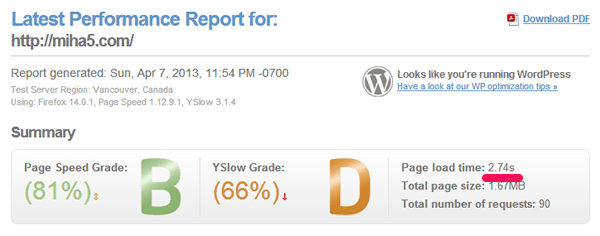
4回目:2.74秒 
5回目:2.39秒 
ということで、1回目だけ妙に遅かったですが、5回の平均は3.17秒でした。これに、最近流行の高速化セッティングを施すことでどこまで速くなるのか楽しみです。
流行の高速化セッティング
まずは、こちらの記事を参考にしたセッティングから試してみます。
WordPressで読み込み速度1秒台を実現するために実施した5つの施策 | gori.me
こちらの記事で高速化のためにやっているのは、
- 高速化プラグインの導入
- W3 Total Cache
- MO Cache
- Lazy Load
- DB Cache Reloaded Fix
- CDNの導入
- 画像容量の圧縮
- HTML/CSS/Javascriptの整理
- 余計なプラグイン/ウィジェットの削除
の5つです。サーバーはシックスコア![]() だそうです。
だそうです。
プラグインに関しては、使うものによって速度が変わりそうですが、2~5に関してはプラグインに関係なく高速化には大切ですね。ということで、まずは、コードを整理し、余計なプラグインを削除しました。で、紹介されている高速化プラグインを説明どおりの設定にしました。
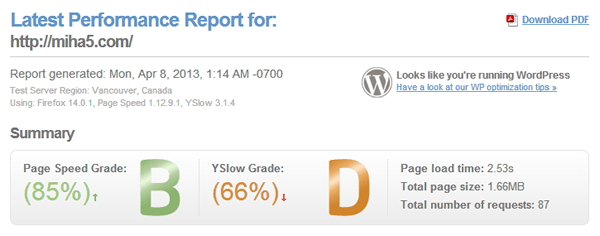
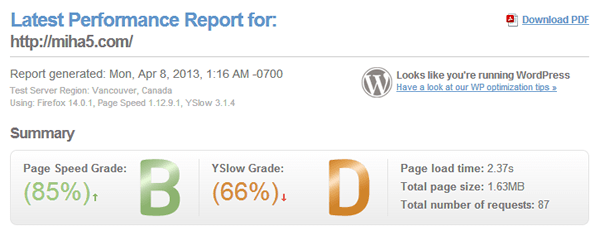
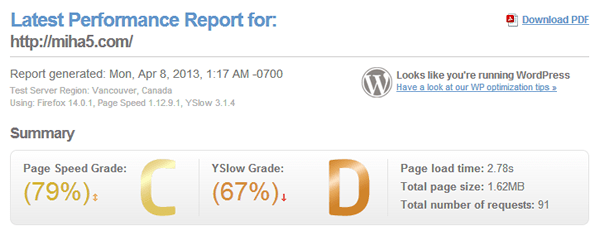
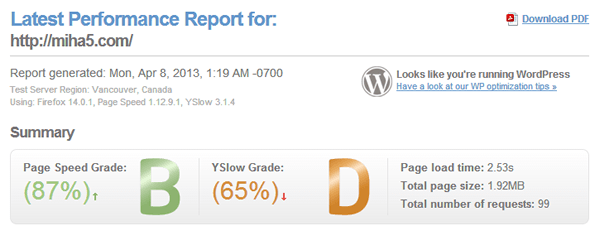
そして、緊張の速度計測です。と、その前に、どうやらLazy-Loadがうまく動作していないようで、画像がさっぱり表示されませんでした… ですので、まずは、Lazy-Loadを停止した状態での計測です。
1回目:2.53秒 
2回目:2.37秒 
3回目:2.78秒 
4回目:3.05秒 
5回目:2.53秒 
うーん、思ったほど変化がないですね… 5回の平均は、2.65秒なので、以前の設定の時の1回目がなければこのくらいの数字です。で、そのときよりもコードを整理している分、単純に高速化できているはずなので、このプラグインの組み合わせ(と言っても、「WP Hyper Response」をはずして、「DB Cache Reloaded Fix」を追加しただけ)は、みはら.comの場合、現時点ではあまり効果がないようです。
次にこちらの記事のセッティングを試してみます。
WordPressで1秒切り!目を疑う高速表示の設定はこれだ!1時間で5万PVでも大丈夫 | iPhone 研究室
こちらの記事で高速化のためにやっているのは、
- 高速化プラグインの導入
- W3 Total Cache
- 001 Prime Strategy Translate Accelerator
- DB Cache Reloaded Fix
- ClaudFlareの導入
この2つです。先ほどの記事とはプラグインが少し違います。こちらの方もサーバーはシックスコア![]() だそうです。なんか、もはや、サーバーの違いじゃないかと、実験する前から疑っています。でも、めげずに設定をし、さっそく実測しました。
だそうです。なんか、もはや、サーバーの違いじゃないかと、実験する前から疑っています。でも、めげずに設定をし、さっそく実測しました。
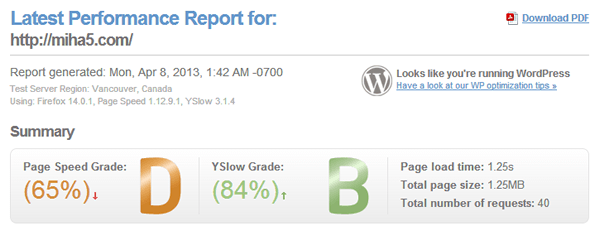
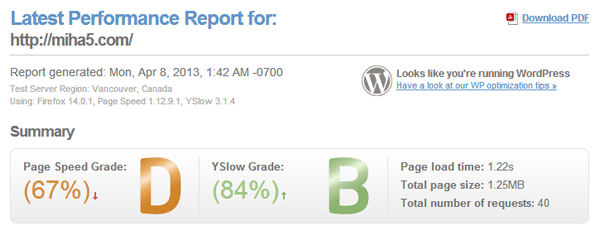
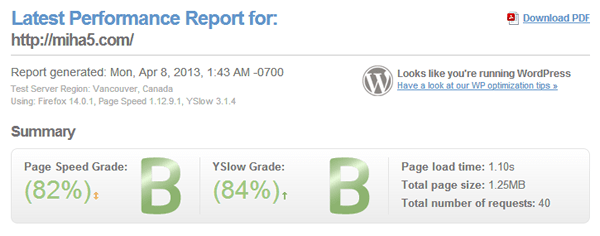
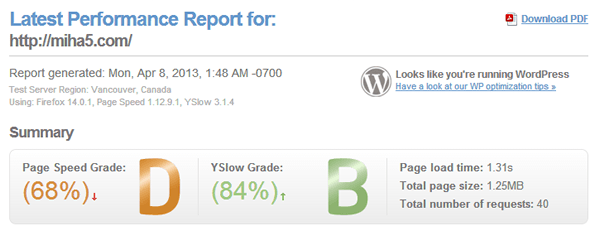
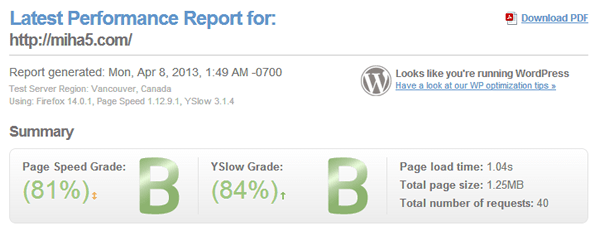
1回目:1.25秒 
2回目:1.22秒 
3回目:1.10秒 
4回目:1.31秒 
5回目:1.04秒!! 
速いです!もうちょっとで1秒きりそうなぐらいまでになりました。5回の平均は1.18秒で、これまでの設定の269%も読み込み速度が速くなりました。シックスコア![]() じゃなくても、こんなに速くなるんですね!どうやら、みはら.comの場合は「MO Cache」よりも、「001 Prime Strategy Translate Accelerator」の方が相性がいいみたいです。
じゃなくても、こんなに速くなるんですね!どうやら、みはら.comの場合は「MO Cache」よりも、「001 Prime Strategy Translate Accelerator」の方が相性がいいみたいです。
ということで、ざっとサイトを確認したカンジでもとくに問題ないようなので、また高速化が流行るまではこのセッティングで行きたいと思います:)

