久しぶりにWebサイトを作るとき用のメモです。
最近は、PCのみのサイトなんてほぼほぼなくて、スマートフォン対応が必須ですね。まぁ、スマートフォン対応というよりは、スマートフォンがメインですかね。
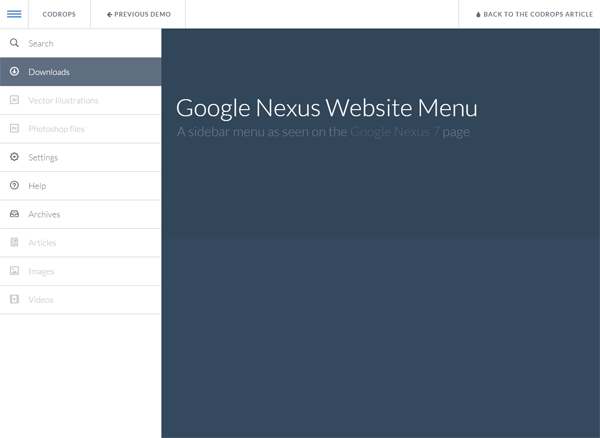
かっこよくて使いやすいスライドメニュー「Google Nexus Website Menu」


この「Google Nexus Website Menu」というのは、Nexus7に使われていたものをベースにしているとかなんとか。
PCの場合は、ハンバーガーメニューにマウスオーバーでアイコンがズラズラっとでてきて、クリックするかアイコンにマウスオーバーでメニューが表示されます。
「Google Nexus Website Menu」を実装
まずは、以下のサイトのDownload souseボタンからファイル一式をダウンロードします。
Google Nexus Website Menu
コード:HTML
コピペで大丈夫です。今回のは、Font Awesomeを使う場合のコードです。
HTML
<!-- メニュー部分 -->
<ul id="gn-menu" class="gn-menu-main">
<li class="gn-trigger">
<a class="gn-icon gn-icon-menu"><span>Menu</span></a>
<nav class="gn-menu-wrapper">
<div class="gn-scroller">
<ul class="gn-menu">
<li><i class="fa fa-twitter fa-2x"></i>Twitter</li>
<li><i class="fa fa-facebook fa-2x"></i>Facebook</li>
<li><i class="fa fa-instagram fa-2x"></i>Instagram</li>
</ul>
</div><!-- /gn-scroller -->
</nav>
</li>
</ul>あとは、「component.css」「classie.js」「gnmenu.js」の3つをどっかに記述してください。もちろん、jQueryを読み込むのも忘れずに。
コード:JavaScript
コピペで大丈夫です。
JavaScript
new gnMenu( document.getElementById( 'gn-menu' ) );これで動くはずです。
