Web Font をつかう準備
まず、HTMLを準備しておきます。
[cc lang=”html”]
miha5.com
みはら.com だよ。
[/cc] 準備はこれだけです。これをブラウザで見るとこんな感じです。
Web Font を導入
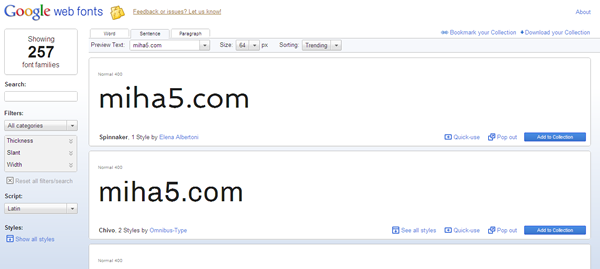
今回はたぶん一番カンタンに使えるGoogle Web Fonts を使います。

ずらずらーっとフォントが並んでるので、そのなかから使いたいなーっていうフォントを探します。あ、これだ!っていうフォントを見つけたら、「Quick-use」をクリックします。
そうすると、わかりやすい導入の手順が表示されますので、まずは、フォントを読み込みます。
[cc lang=”html”]
[/cc]
これを<head>の中に追加します。
そして、CSSに次のを追加します。
[cc lang=”CSS”]
font-family: ‘Paytone One’, sans-serif;
[/cc]
これだけです。
できあがり
できあがったのが、これ。
[cc lang=”HTML”]
miha5.com
みはら.com だよ。
[/cc]
ブラウザで表示するとこんな感じです。

かなりカンタンにできるんで、ぜひどうぞ。