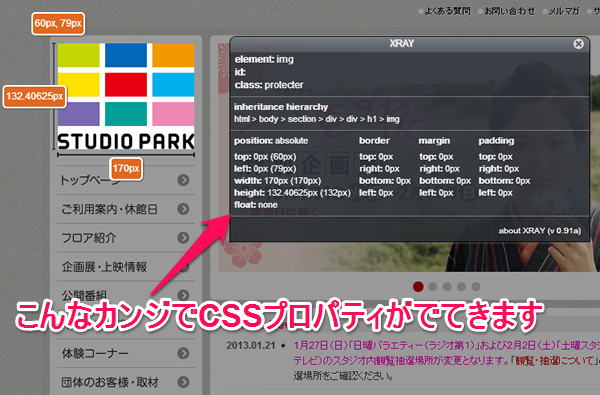
Chromeでは、右クリックして【要素を検証】でCSSのプロパティなんかを覗くことができますが、それをもっとカンタンに、しかもわかりやすく表示してくれるブックマークレット「XRAY」を紹介します。
「XRAY」の使い方
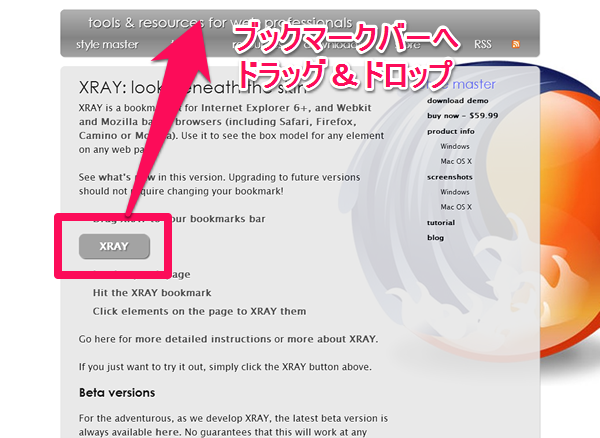
使う準備としては、XRAYのWebサイトに行き、ブックマークバーにつつーっとドラッグ&ドロップするだけです。
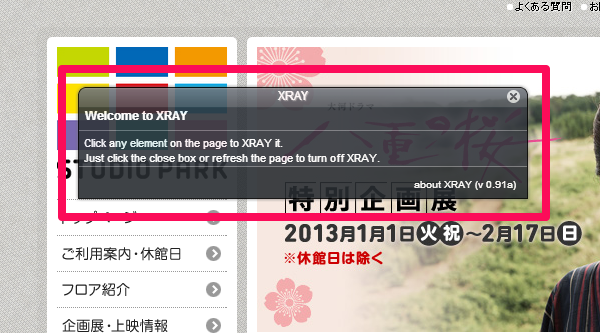
で、実際に使うときは、まず、CSSを覗きたいWebサイトでブックマークレットを起動します。こんなボックスが出てきます。
そしたら、あとはCSSを覗きたい要素をクリックするだけです。