フォントのカーニングバランス感覚を鍛えられるブラウザゲーム「Kern Me」がちょっと人気のようですね。
ということで、流行モノに乗っかりやすいmiha5としては、やるしかないでしょうということで、「Kern Me」をやってみました。
「Kern Me」って何?
「Kern Me」はフォントのカーニング(文字と文字の間のバランス)を整えるゲームです。
どうするとキレイに見えるのかっていうところを、理論で言われてもわかんねーし、っていう人におススメです。
お手本と比べて、どれだけ近くできたかを点数化してくれます。
しかも、iPadなどでやると直接手でドラッグして楽しめます。
いや、楽しめるかは点数次第かもしれませんが。
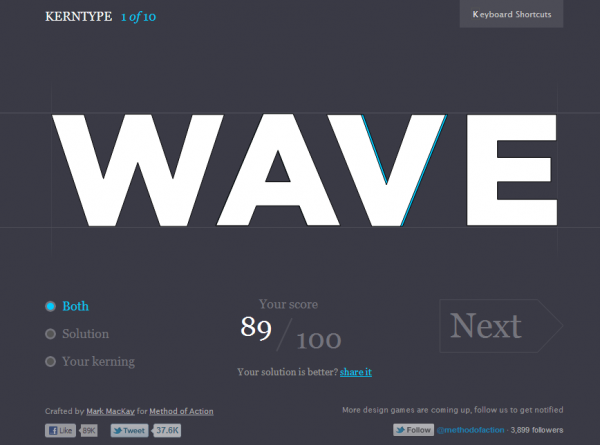
1.「WAVE」

定番の「W」「A」「V」っていうナナメそろいですね。
この微妙なズレでも11点もひかれました。
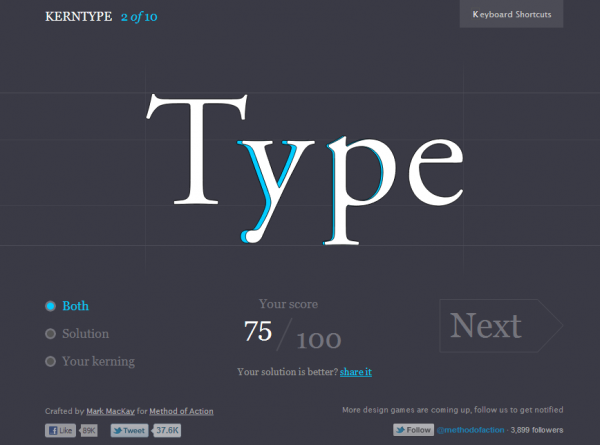
2.「Type」

これもよくあるパターンですね。
miha5は攻めきれずに後ろに寄ってしまいました。
押しが弱いカンジですね。
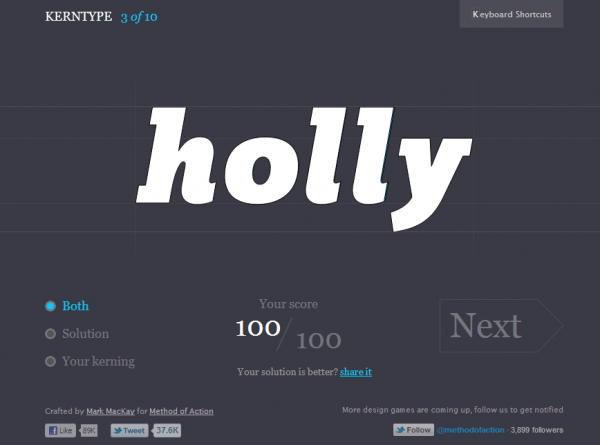
3.「holly」

「l」がならぶやつですね。
これは見事にドンピシャ!
100点いただきました。
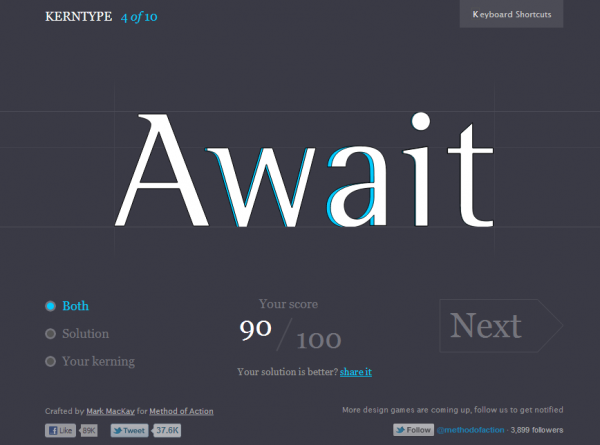
4.「Await」

これもナナメ系ですね。
「w」と「a」との関係がちとアレですね。
ここでも、miha5は攻めきれず、90点。
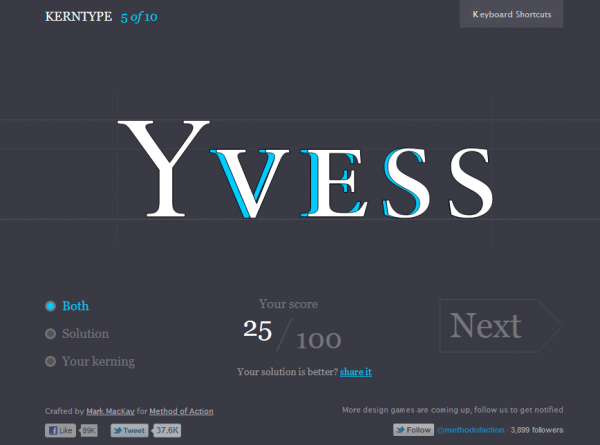
5.「Yvess」

またしても、攻めきれず。
いや、弱気すぎるくらいに攻めてませんね。
25点・・・
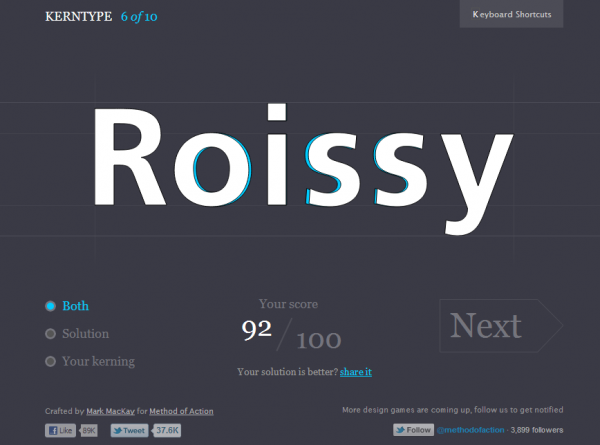
6.「Roissy」

これは、割と文字間があいているパターンです。
こういうほうが苦手だと思っていたら、意外にもいけました。
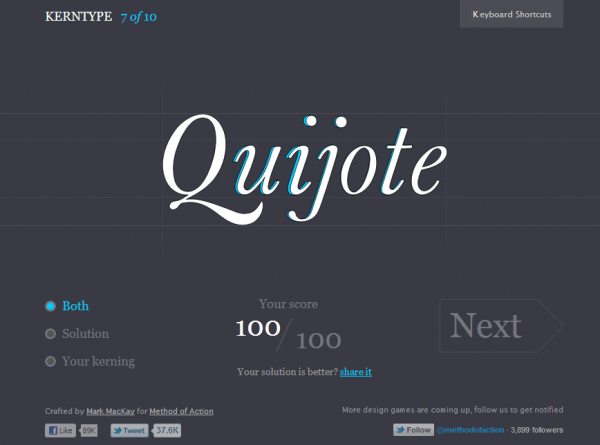
7.「QUijote」

スクリプト系フォントですね。
個人的にはほとんど使いません。
だって、読みにくいし・・・
そして、ズレがあるにもかかわらず、100点。
これを100点にするなら、「WAVE」も100点でよかったんじゃないかと思った次第です。
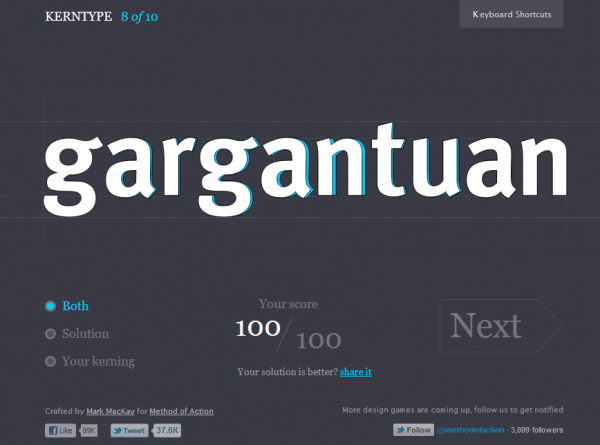
8.「gargantuan」

ここでも、ズレまくってるんですが100点もらいました。
Kern Me不信になってきています。
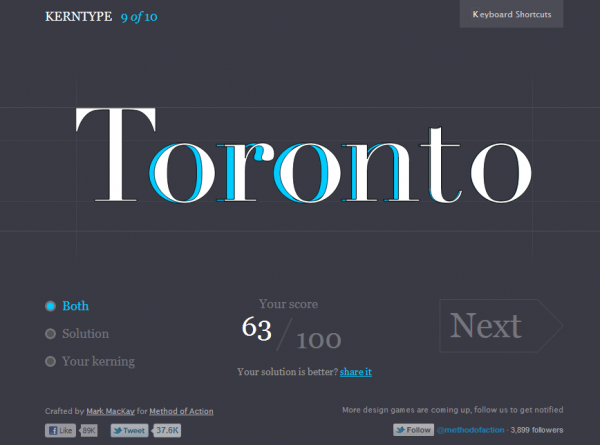
9.「Toronto」

miha5、またしても攻めきれず。
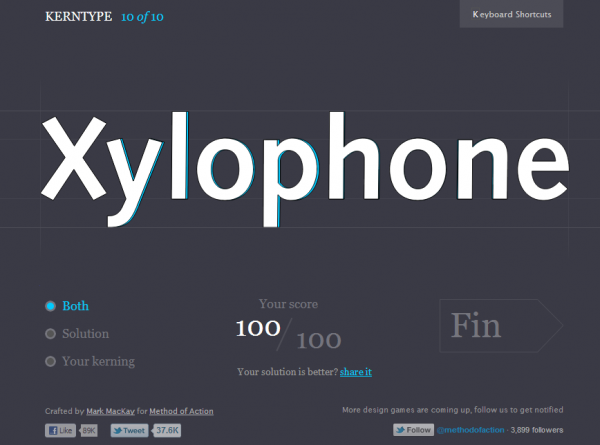
10.「XYlophone」

まぁまぁなズレで100点。
もうわかりません。
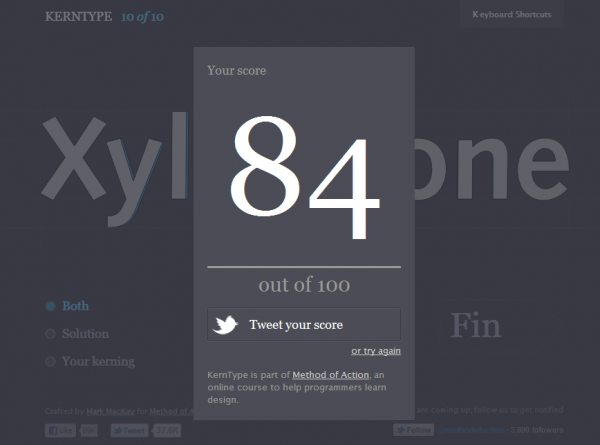
「Kern Me」の結果

84点でした。
100点を4回もたたきだしたのに・・・
やっぱり、途中の25点がひびいてるんですかね。
「Kern Me」不信ですね。
楽しいですけど。
ちなみに、この結果は、Twitterにツイートすることもできます。
ということで、ツイートしました。
[blackbirdpie url=”http://twitter.com/#!/masashi_385/status/127251018198171648″]
仕事でデザインをやっている方も、趣味でデザインをやっている方も、デザインなんてわけわかんないっていう方も、一度やってみてください。
あぁ、たしかにこっちのほうがキレイだねっていう感じです。

