黄金比、白金比、青銅比など四角形がキレイに見える比っていろいろありますよね。そんなステキな比率を、片方の辺を入力するともう一辺の長さを教えてくれる「Metallic Ratio」を紹介します。バナーの大きさを決めるときなんかはすごく重宝しますね。
Metallic Ratio
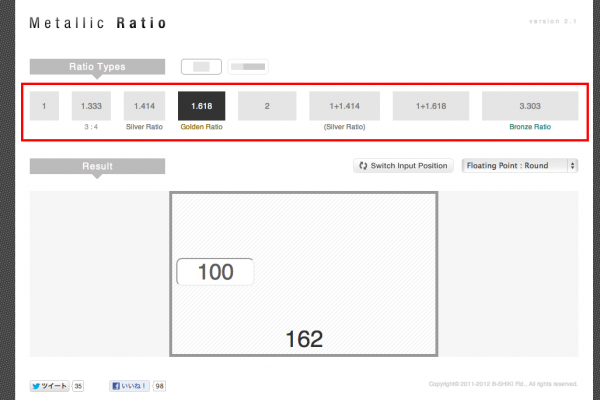
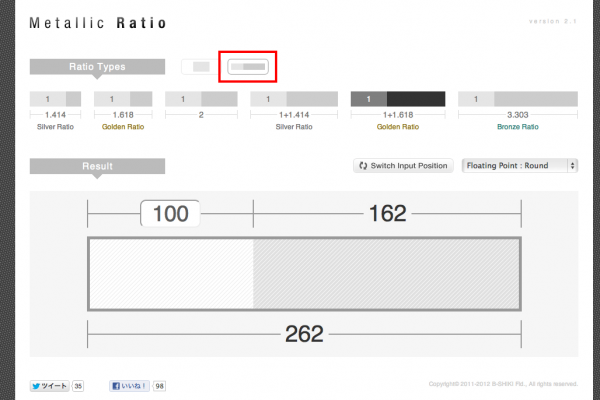
Metallic Ratioの使い方
Metallic Ratioの使い方はとてもカンタンです。
まずは、比率を選びます。1:1、1:1.333、1:1.414(白金比)、1:1.618(黄金比)、1:2、1:2.414(白銀比)、1:2.618、1:3.303(青銅比)の8種類の中から選びます。

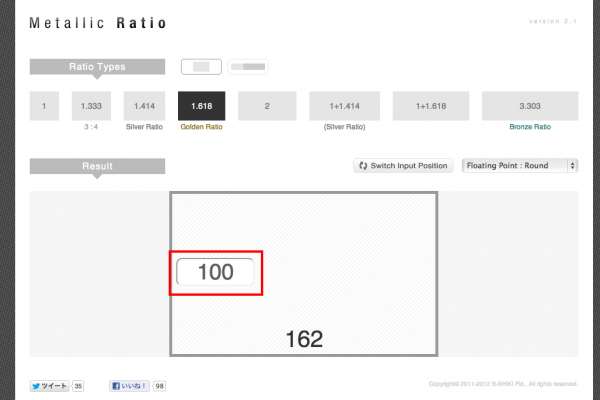
片方の辺の長さを入力します。

これで完了です。
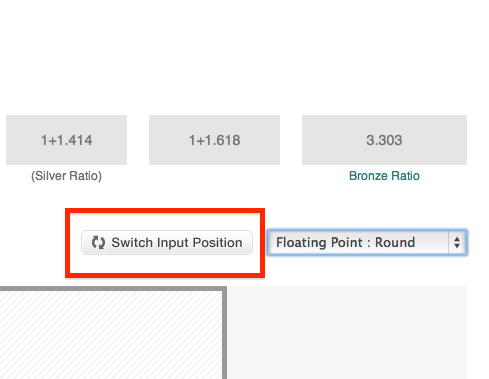
また、【Switch Input Position】をクリックすると、入力する辺の縦横を変えることができます。

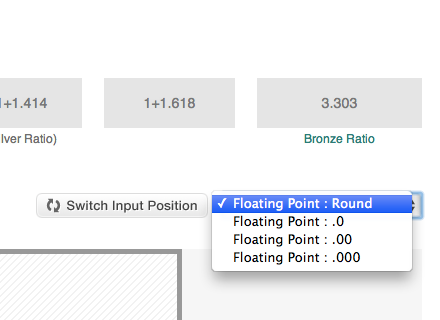
さらに、【Floating Point】のボックスでは小数点第何位まで計算するか指定できます。

また、このMetallic Ratioは分割比も計算してくれます。
いちばん上の赤く囲ったところをクリックすると分割比の計算になります。分割比では計算できる比率が若干減りますが、黄金比、白銀比、青銅比は計算できます。

みなさんもこのMetallic Ratioを使ってキレイなWebサイトをつくってくださいね:)
黄金比
ちなみに、黄金比はだいたい
1:1.
6180339887 4989484820 4586834365 6381177203 0917980576 2862135448 6227052604 6281890244 9707207204 1893911374 8475408807 5386891752 1266338622 2353693179 3180060766 7263544333 8908659593 9582905638 3226613199 2829026788 0675208766 8925017116 9620703222 1043216269 5486262963 1361443814 9758701220 3408058879 5445474924 6185695364 8644492410 4432077134 4947049565 8467885098 7433944221 2544877066 4780915884 6074998871 2400765217 0575179788 3416625624 9407589069 7040002812 1042762177 1117778053 1531714101 1704666599 1466979873 1761356006 7087480710 1317952368 9427521948 4353056783 0022878569 9782977834 7845878228 9110976250 0302696156 1700250464 3382437764 8610283831 2683303724 2926752631 1653392473 1671112115 8818638513 3162038400 5222165791 2866752946 5490681131 7159934323 5973494985 0904094762 1322298101 7261070596 1164562990 9816290555 2085247903 5240602017 2799747175 3427775927 7862561943 2082750513 1218156285 5122248093 9471234145 1702237358 0577278616 0086883829 5230459264 7878017889 9219902707 7690389532 1968198615 1437803149 9741106926 0886742962 2675756052 3172777520 3536139362 1076738937 6455606060 5921658946 6759551900 4005559089
くらいだそうです。