現在は別のテーマを使用しています
久しぶりにみはら.comを少し弄りました。
これまでは、ページネーション(ページ送り)がなかったんですね。全然気づいていませんでした。こんなカンジに、次のページ(古い記事)に進むリンクしかありませんでした…
もちろん、これはトップページだけでなくて、カテゴリのページ、タグのページ全部ないです… これはまずいということで、あせって設置しました。
WordPressにページネーションを設置する方法
WordPressにページネーションを設置する方法は、大きく分けて2つあります。
- プラグインを使用
- functions.phpにコードを追加
どちらがカンタンかといえば、当然プラグインを使用したほうがカンタンですが、functions.phpに直接書くほうが、カスタマイズ度が高く、自由なカンジにできるので、今回はプラグインを使わずに設置します。
ちなみに、プラグインはこちらがおススメです。
参考
WordPress › WP-PageNavi « WordPress Plugins
プラグインなしでページネーションを設置する方法
functions.phpに追加するコード
まずは、コードです。このコードをfunctions.phpに追加します。functions.phpなんてテーマフォルダにないよ!っていう方は、functions.phpを作成してください。
function pagination($pages = '', $range = 2)
{
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages)
{
echo "<div class=\"pagination\"><span>Page ".$paged." of ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« 最新</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ 新</a>";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? "<span class=\"current\">".$i."</span>":"<a href='".get_pagenum_link($i)."' class=\"inactive\">".$i."</a>";
}
}
if ($paged < $pages && $showitems < $pages) echo "<a href=\"".get_pagenum_link($paged + 1)."\">古 ›</a>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>最古 »</a>";
echo "</div>\n";
}
}表示範囲を指定したい場合は、1行目にあるfunction pagination($pages = ”, $range = 2)の部分で変更することができます。それと、「最新」とか「古」とかの表示する文字列は、同じところを変えてやれば、変更できます。たぶん、「Next」とか「Last」とかが一般的だと思います。ただ、この「Next」が時間軸で見たときに新しいのか古いのかよくわからないんで、「古」と「新」にしました。
ページネーションを出力するコード
functions.phpにコードを追加したら、あとは、ページネーションを表示したいところに次のコードを追加してください。
<?php if (function_exists("pagination")) {
pagination($additional_loop->max_num_pages);
} ?>追加するファイルとしては、使用しているテーマにもよりますが、おそらく、index.php、archive.php、category.phpとかでしょうかね。
CSSで調整
出力もできたことですので、CSSで調整します。出力されたコードはこんなカンジです。
<div class="pagination">
<span>Page 4 of 10</span>
<a href="http://www.example.com/blog/">« 最新</a>
<a href="http://www.example.com/blog/page/3">‹ 新</a>
<a class="inactive" href="http://www.example.com/blog/page/2">2</a>
<a class="inactive" href="http://www.example.com/blog/page/3">3</a>
<span class="current">4</span>
<a class="inactive" href="http://www.example.com/blog/page/5">5</a>
<a class="inactive" href="http://www.example.com/blog/page/6">6</a>
<a href="http://www.example.com/blog/page/5">古 ›</a>
<a href="http://www.example.com/blog/page/10">最古 »</a>
</div>実際には、改行が入らないでずらずらーーーっと出力されます。ということで、CSSを調整していきます。
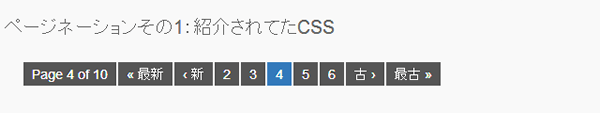
まずは、紹介されていたコードです。こんなふうになります。
.pagination {
clear: both;
padding: 20px 0;
position: relative;
font-size: 14px;
line-height: 14px;
}
.pagination span, .pagination a {
display: block;
float: left;
width: auto;
margin: 2px 2px 2px 0;
padding: 6px 9px 5px 9px;
background: #555;
color:#fff;
text-decoration: none;
}
.pagination a:hover{
background: #3279bb;
color: #fff;
}
.pagination .current{
padding: 6px 9px 5px 9px;
background: #3279bb;
color: #fff;
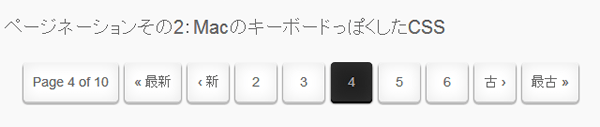
}次に、MacのキーボードっぽくしたCSSです。こんなカンジです。
.pagination {
clear: both;
padding: 20px 0;
position: relative;
font: 14px arial;
line-height: 41px;
text-align: center;
}
.pagination span, .pagination a {
display: block;
float: left;
min-width: 24px;
padding: 0 10px;
margin: 2px 7px 2px 0;
background: #FFF;
border-radius: 4px;
border-top: 1px solid #F5F5F5;
box-shadow: 0 0 25px #E8E8E8 inset, 0 1px 0 #C3C3C3, 0 2px 0 #C9C9C9, 0 2px 3px #333333;
color: #666;
text-shadow: 0 1px 0 #F5F5F5;
text-decoration: none;
}
.pagination a:hover,.pagination .current {
background: #222;
border-top: 1px solid #222222;
box-shadow: 0 0 25px #333333 inset, 0 1px 0 #000000, 0 2px 0 #222222, 0 2px 3px #333333;
color: #AAA;
text-shadow: 0 -1px 0 #000000;
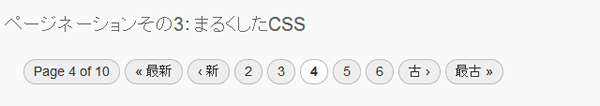
}最後に、まるくしたCSSです。こんなカンジです。
.pagination {
clear: both;
padding: 20px 0;
position: relative;
font-size: 14px;
line-height: 14px;
}
.pagination span, .pagination a {
display: block;
float: left;
width: auto;
margin: 2px 5px 2px 0;
padding: 5px 10px 6px 10px;
background-color: #eee;
border: 1px solid #bbb;
border-radius: 18px;
-webkit-border-radius: 18px;
-moz-border-radius: 18px;
color: #333;
text-decoration: none;
}
.pagination a:hover {
background-color: #fff;
}
.pagination .current {
background-color: #fff;
font-weight: bold;
}それぞれのCSSで実際にどんなカンジになるのかはデモをご覧ください。
参考
WordPressにページネーション(ページ送り)を設置する方法みはら.com
ということで、無事、みはら.comにページネーションが設置されました。

