すごく便利ですね、Twitter Bootstrap!この便利なTwitter Bootstrapをさらに使えるようにしてくれるWebサービスの紹介です。
StyleBootstrap
もうStyleBootstrapっていう名前で、だいたいどんなサービスなのかわかりますね。その通りです。CSSのジェネレータです。これで、ちょいちょいと弄ることで、Bootstrapのデザインのハバが広がるんじゃないでしょうか?
http://stylebootstrap.info/
ためしにやってみました。
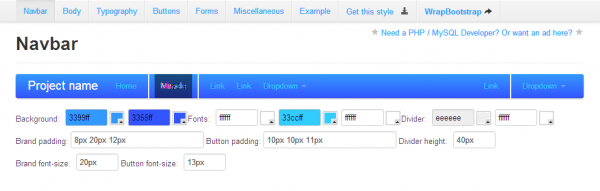
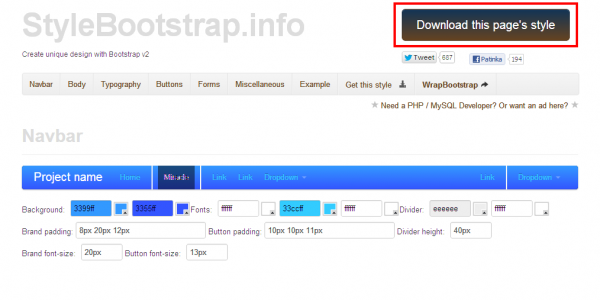
まず、ナビゲーションまわりです。適当に色を考えるってすごく難しいですね。つまり、サイトのキーカラーは先に決めておくとちゃっちゃと進められるということですね。

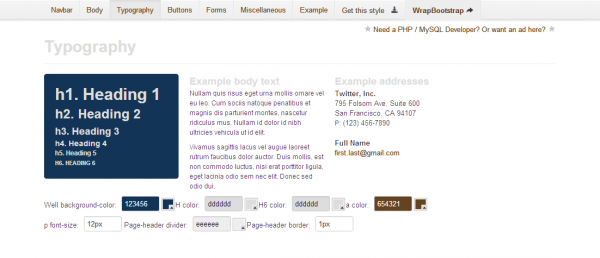
次に、文字です。なぜかh6だけカラーを変えられるんですね。ん?デフォルトのBootstrapもそうだったっけ?h6とかほとんど使わないんで、わかりません。a要素の色とかも、ここで指定します。

適当な色にしたら、なんとなく不気味を雰囲気でてますw
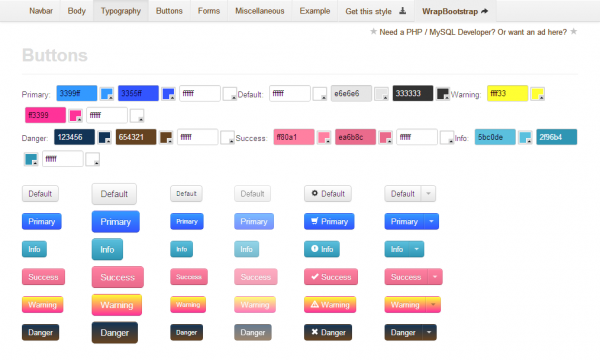
次は、ボタン周りです。ここでも、適当な色が思いつかずに、残念なカンジのボタンがならんでしまいました。class名とかにとらわれず、単純に5色のボタンを作ることができると考えたほうがよさそうです。

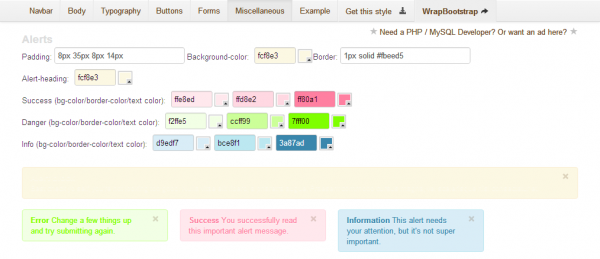
最後に、アラートです。ここでは、見本色を元に弄ってみました。キレイに色が出ていますね。最初から見本色に頼っとけよって話です。

けっこういろいろ飛ばしましたが、飛ばしたところはデフォルトの設定が生きていますので、好きなところだけ修正してやればOKです。最後にこの「Get unique page for this style」のボタンをクリックすると、今いろいろ弄ってきたCSSが適用されたページへ移動します。

そして、右上の「Download this page’s style」をクリックするとCSSを保存できます。

かなりカンタンに自分好みのBootstrapに仕上げることができます。しかも、Bootstrapを使って構築されたWebサイトであれば、htmlを弄る必要なくデザインを変更できます。なんだか、WordPressのテーマ差し替えみたいですね。本当にカンタンにカスタマイズできますので、みなさんやってみてください:)