Webサイトを閲覧するデバイスは、PC一色の時代からスマートフォン・タブレット・PCが同じくらいというカンジになってきています。これにともない、レスポンシブwebデザインを導入するサイトも増えていることと思います。ちなみに、みはら.comの場合は、WPtouchを入れるだけで、とくにレスポンシブデザインというわけではありません…
ということで、今回は、レスポンシブデザインをカンタンに確認できるWebサービスを紹介します。
どのくらいスマートフォン・タブレットから見られてる?
まずは、実際にどのくらいスマートフォンやタブレットで見られているかGoogle Analyticsを確認してみます。みはら.comの数字なので、そんなに多くないですが、まぁ、だいたいの雰囲気はつかめると思います。
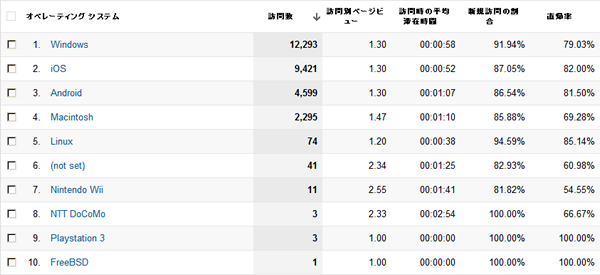
では、まずOSです。
やはり、Windowsが一番多いですが、なんと、Windowsの3/4くらいの数でiOSが続いています。さらに、iOSの半分くらいのAndroidユーザーが続いています。
iOSとAndroidを足すと、Windowsユーザーよりも多くなっています。まぁ、iPhoneに関することだったり、パズドラやにゃんこ大戦争といったアプリのことを記事にしているので、iOSやAndroidからの閲覧は増えているのかなと思います。
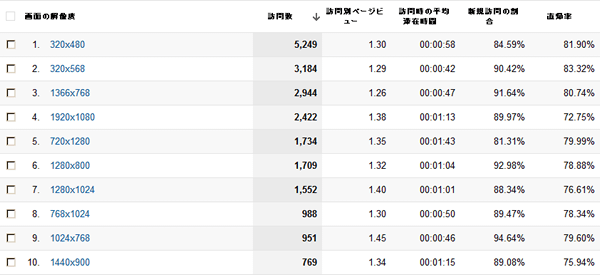
つぎに、画面の解像度を見てみます。
1番2番が320×480、320×568とiPhoneと思われるデバイスからのアクセスになっています。その後ろも、タブレットと思われる解像度がいくつか出てきています。
やはり、PCと同じくらいか、それ以上の方がスマートフォンやタブレットでWebサイトを閲覧しているということが予測できます。
また、みはら.comでも地味に人気の記事がこちらです。
[み]レスポンシブデザインのWordPressでAdSenseを切り替える方法
レスポンシブデザインを取り入れたときに、AdSenseが右にはみ出すのを防止する方法を紹介したんですが、これが、けっこういろんなサイトで取り上げていただき、nanapiの中の人にも紹介していただきました。
WordPressでレスポンシブにするなら必ず覚えておきたい、広告やソーシャルボタンなどをスマホとPCで出し分ける方法 | okaoka.net
レスポンシブWebデザインをカンタンに確認する
レスポンシブデザインを採用するっていうことは、対応デバイスが増えるっていうことで、それに伴ってテストも面倒になるということです。
で、その面倒なテストをカンタンにやってしまえるWebサービスがあります。
Responsive Web Design Test Tool – Designmodo
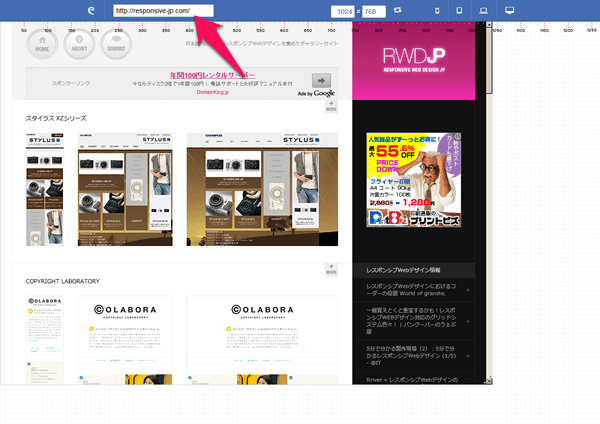
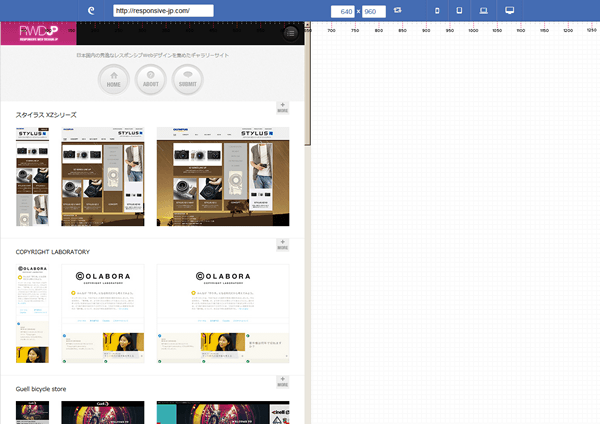
使い方はかなりカンタンです。サイトにアクセスしたら、画面上部のテキストボックスに確認したいWebサイトのURLを入れます。
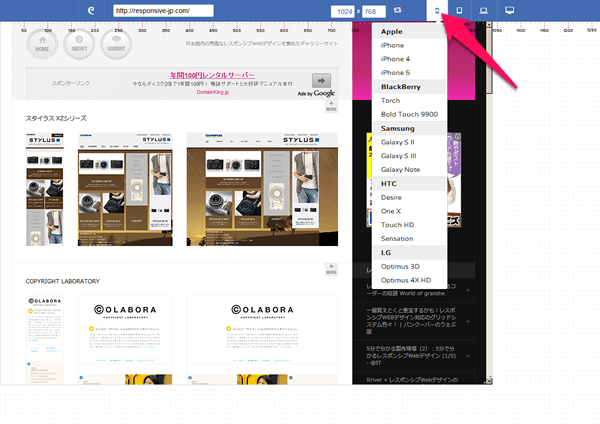
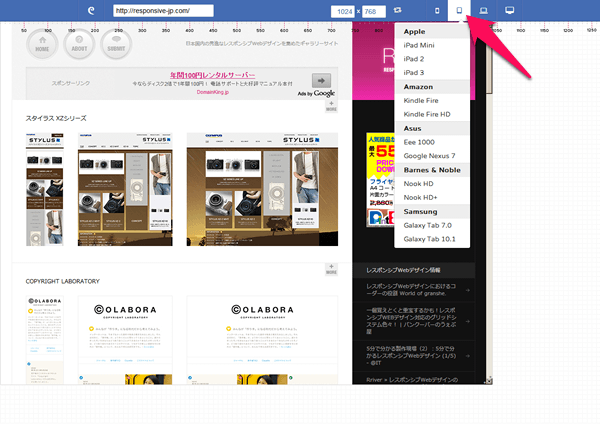
あとは、右上のアイコンから確認したいデバイスを選ぶだけです。

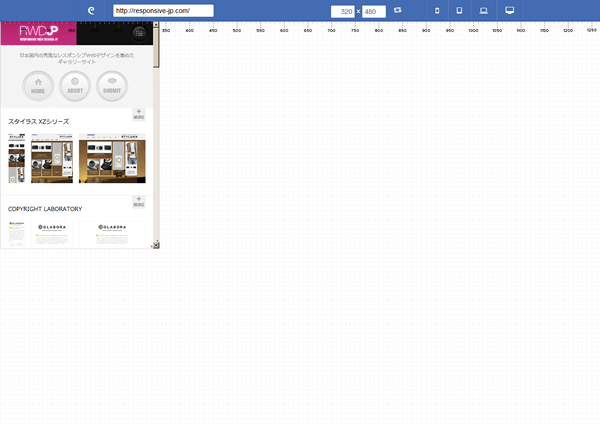
で、ここでデバイスを選ぶと、そのデバイスではどんな風にWebサイトが見えてくるのかが表示されます。例えば、iPhoneならこう。
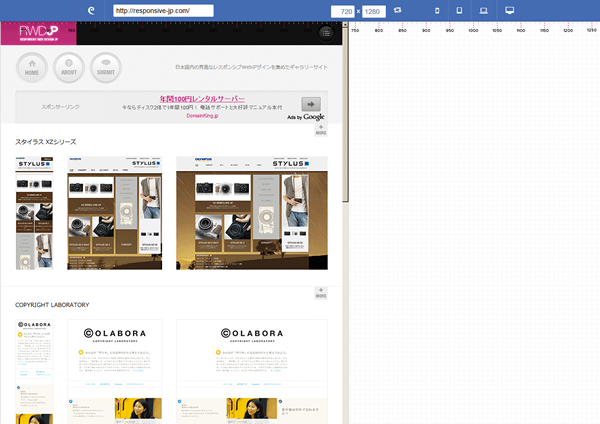
iPhone4ならこう。
Galaxy Noteならこう。
こんな風にカンタンに確認することができます。なんてステキなWebサービスなんでしょうね:)