最近流行りのフラットデザインにぴったりなフリーアイコンを紹介します。といっても、海外のデザインブログで紹介されていたものですので、どっかでみたことがあるような…と思われる方もいらっしゃるでしょうけど…
フラットデザインとは
フラットデザインとは立体的でなく、余分なエフェクトが使われていないデザイン方法です。
要素を立体的に見せたり、へこませて見せるようなドロップシャドウ、ベベル、エンボス、グラデーションなどを使わない、アイコンやUI要素がくっきりしているデザインです。ただし、フラットデザインはまったくエフェクトが使われていないデザインのことではなく、単に人工的に感じる立体感やへこみを作る為のエフェクトをなくしたものです。
なので、これまでのリアリティーを追求したようなものとはベクトルが真逆です。
フラットデザインにぴったりなフリーアイコン
Apple devices – Flat icons (PSD)
iPhone、iPad、MacなどのApple製品をフラットデザインで表現した素材です。

Mobile Flagships with PSD
iPhoneやGalaxyなど、人気のスマートフォンをフラットデザインで表現した素材です。

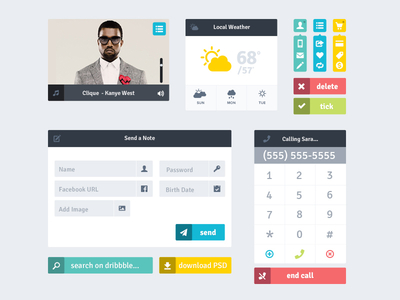
Flat Web Elements
WebサイトのUIに使えそうな素材です。配色もポップです。

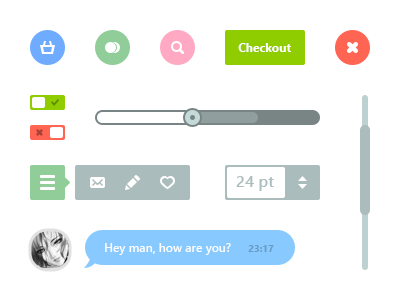
Flat UI Design Elements with PSD
同じく、フラットデザイン用のUIです。

Free Flat Icon Set (30 Icons)
ちょっと丸みがある、フリーのピクトグラム素材です。30種類がセットになっています。
![]()
44 Shades of Free Icons
さっきのFree Flat Icon Setとけっこう似ていますが、こっちは44種類がセットになっています。
![]()
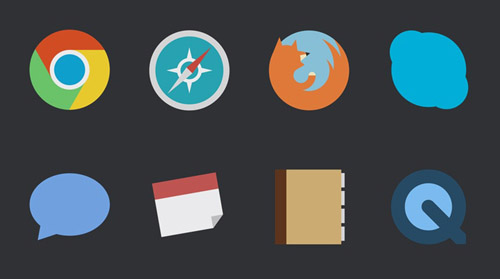
High Quality Flat Icon Set
Appleで使っているアイコンをフラットデザインにしたアイコンです。フラットデザインってこういうことかーと、思わず納得しました。

iPhone Freebie
iPhone5を本体ごとフラットデザインにした素材です。

Clock Icons
時計のアイコンセットです。まぁ、あまり使う機会はなさそうですが…
![]()
Free Flat Vector Social Icons
Facebook、TwitterをはじめとしたSNSのアイコンセットです。が、海外の方の作品ですので、日本ではメジャーでないものが入っていて、日本でメジャーなものが入っていません。

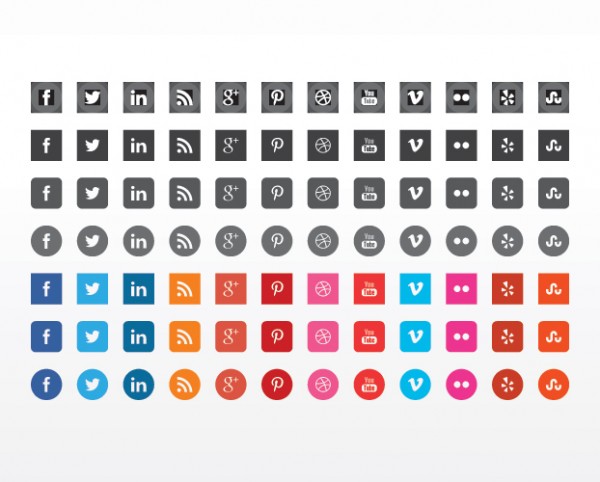
Beautiful Flat Icons of Social Media
こちらは、さらに種類が豊富なソーシャルなアイコンセットです。
![]()
Icons Birds
名前の通り、鳥をモチーフにしたアイコンです。配色がレトロな感じです。
![]()
これ以外にも、たくさんの素材が紹介されています。
35 Flat Icons and Web Elements for UI Design | Freebies | Graphic Design Junction


ステレオスコピックデザインの方法に関する素晴らしい記事です。