これ、びっくりしますよね?w
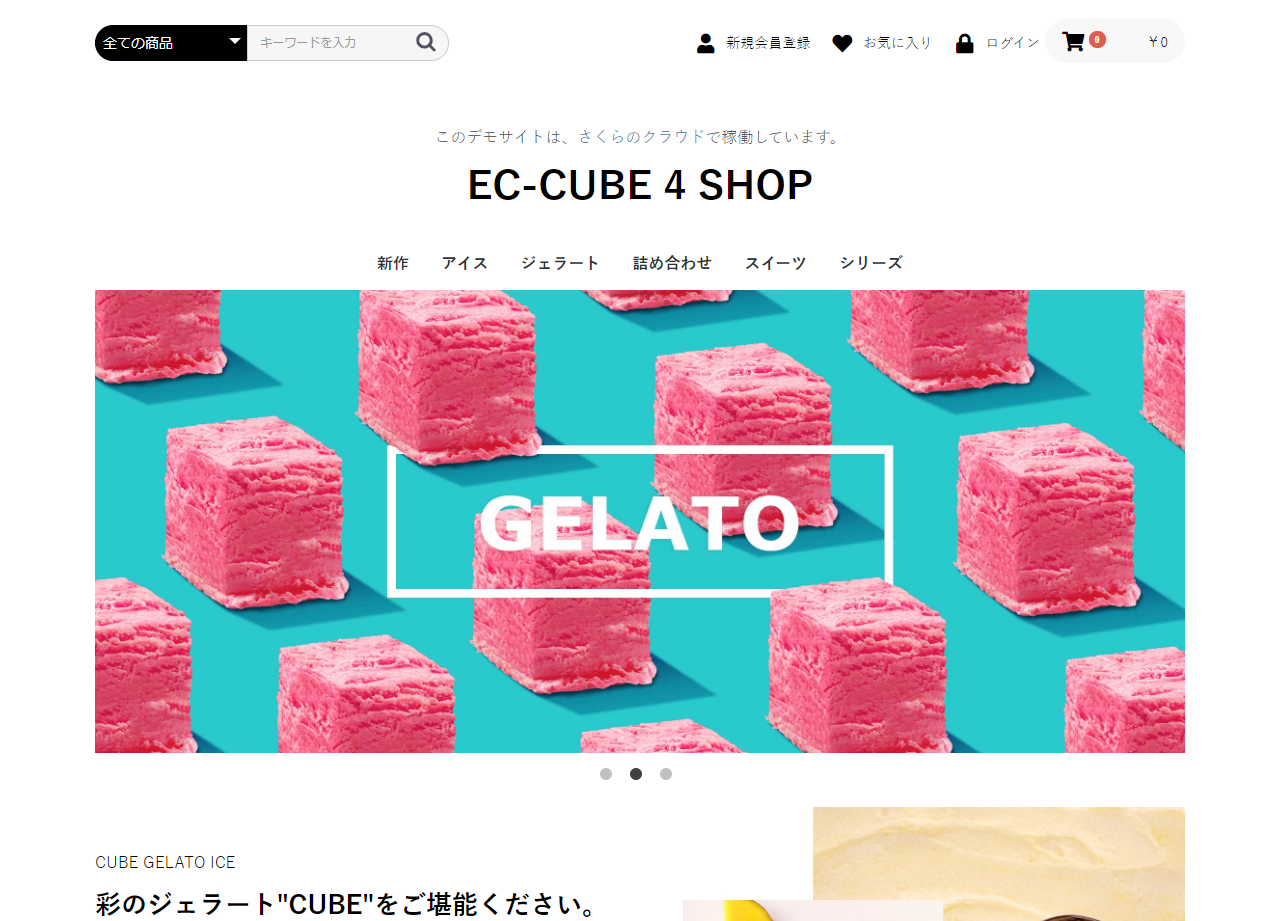
こんな風に見えてるページを印刷しようとしたら、

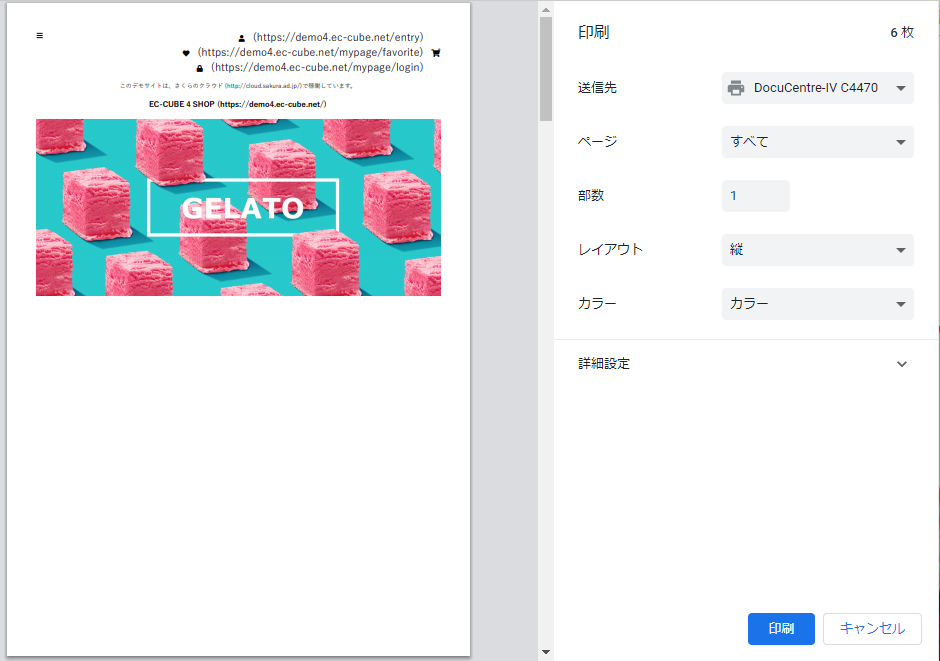
こんな風にプレビューがでたら、そりゃあびっくりしますよね?w

レスポンシブなサイトで、レイアウト変わったなーとかはけっこうありますが、なんかずらずらーってURLでてない?wってのは本当にびっくりしますw
印刷したときにリンクのURLが勝手に表示される原因
一般的に、表示用と印刷用で適用するCSSをわけることは可能です。
しかし、さっきのサイトはEC-CUBEのデモサイトなんですが、ソースを見てもCSSを別に読み込んでる様子もないし、style.css をみても@import url("print.css") print;も@media printもないので、すごく戸惑いました。
が、ひとつあやしいやつがいました。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">こいつです。カンタンにレスポンシブサイトを構築できる有能なBootStrapさんです。
この中に、印刷時に表示がおかしくなる原因がありました。
@media print{
===== 中略 =====
a[href]:after{content:" (" attr(href) ")"}abbr[title]:after{content:" (" attr(title) ")"}
===== 中略 =====
}この部分が原因でした。
印刷したときにリンクのURLが勝手に表示されるのを修正する方法
さっき見つけた原因になる部分を削除するのがおそらくいちばん簡単な方法ですが、BootStrapを利用しているサイトの場合は、CDNで読み込んでいたりしますよね?
その場合には、BootStrapよりもあとから読み込むCSSファイル内に次のコードを入れてください。
@media print {
a[href]:after {
content: "" !important;
}
abbr[title]:after {
content: "" !important;
}
}これでBootStrapの問題の部分を上書きできるので、印刷したときにもリンクのURLは表示されなくなります。
おまけ:印刷したときに背景画像や背景色がでないとき
印刷時のあるあるで、背景画像や背景色に設定した色が印刷されないってこと、ありますよね?それもCSSでけっこうカンタンに(Chromeに限るw)修正できます。
Chromeで背景画像・背景色を印刷するCSS
このコードをCSSファイルに追加してください。
body {
-webkit-print-color-adjust: exact;
}はい。カンタンです。
Firefoxのとき
Firefoxの場合、背景画像はでるけど背景色がでない… っていう感じになると思います。なので、この場合には、背景色を指定しているところに!importantを追加してください。これで印刷時にも背景画像・背景色がきちんと印刷されます。
ただし、CSSファイル内での記述の順序には注意してくださいね。超ざっくりですが後から書いたもので上書きしてしまうので、せっかく!importantを追記しても、徒労に終わってしまいますので…

