Twitter Bootstrapってすごいですね。
ちょっとしかさわってませんが、カンタンにサイトをつくれちゃいます。
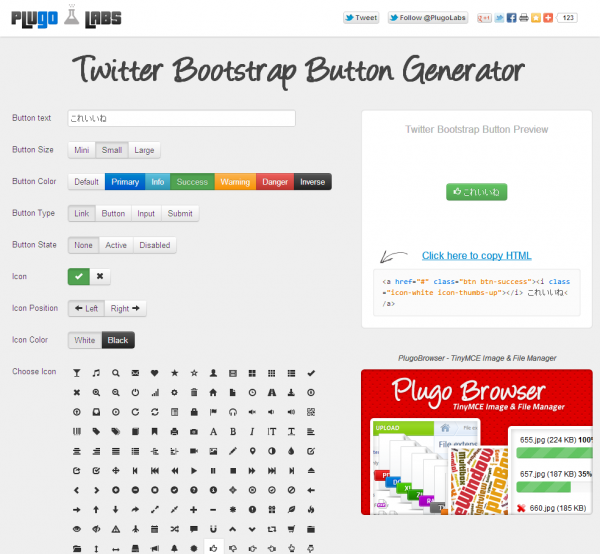
そこで、今回はTwitter Bootstrapをベースにしたボタンをカンタンに作成できるオンラインジェネレータを紹介します。
Twitter Bootstrap Button Generator
Twitter Bootstrap Button Generatorっていう名前が、そのまんますぎますね。
それで、Twitter Bootstrap自体カンタンにあつかえる代物でしたが、このジェネレーターはさらにカンタンにあつかうことができます。
ボタンをつくるだけなら、htmlとかCSSとかぜんぜん知らなくてもできちゃいます。

左側でいろいろ選ぶと、右側にリアルタイムでボタンとコードが生成されます。
こんなカンジです。
ただ、ポチポチ選ぶだけでボタンをつくれます。
ボタンをサイトに実装する方法
こちらもカンタンで、やることは次の2つです。
- Bootstrapを読み込む
- 生成されたコードをはりつける
では、いちおうBootstrapを読み込む方法ですが、
<head>内にこんなコード書けば大丈夫です。
[cc lang=”html”]
[/cc]
これは、ルート直下にCSSフォルダがあって、そこにBootstrapのCSSファイルを入れてた場合です。
で、生成されたボタンのコードは、そのまんまはりつけるだけなんで問題ないと思いますが、念のため。
さっき画像で紹介したボタンのコードです。
[cc lang=”html”]
これいいね
[/cc]
これで、終わりです。
あ、まだでした。
アイコンを付けたボタンを表示するには、アイコンの画像ファイルもサーバーにあげないとダメです。
一番カンタンなのは、ルート直下にimgフォルダをつくって、そこにいれるとOKです。
おしまい。