先日、WordPressの「管理バー」がじゃまだから消すっていう記事を書きましたが、この管理バーってなければないで、それはけっこう不便なんですよね。例えば、記事を読み返してみたら、日本語がおかしいとか、画像がおかしいとか気づいたときに、管理バーがあればすぐに投稿編集画面に移動できますよね。でも、この管理バーがないと、いちいち https://miha5.com/wp-admin に移動して、編集したい記事を探して…となるわけです。これが、けっこう面倒でした。とくに、古い記事なんて埋もれてしまっているため、探し出すのに一苦労です。いや、検索すればもちろん見つかりますが。
そんなこんなで、管理バーを復活させようとも思っていたんですが、やっぱり、あの一番上にピタっと張り付かれているとかなり厄介な存在ですよね。とくに、bootstrapのサイトのようにトップにバーを固定表示しているようなサイトを弄るときにはとてもじゃまです。
ということは、一番上にあるのがじゃまなだけで、機能的にはVeryGoodなんじゃないかと気づいたんです。つまり、この管理バーが一番上になければいいわけですね。なので、CSSを使って移動してやりました。
管理バーを一番下に表示する方法
一番上がダメなら、一番下だということで、管理バーを画面の一番下に固定します。方法は、次のコードを functions.php に追加してください。
php
function stick_admin_bar_to_bottom_css() {
echo "
<style type='text/css'>
html {
padding-bottom: 28px !important;
}
body {
margin-top: -28px;
}
#wpadminbar {
top: auto !important;
bottom: 0;
}
#wpadminbar .quicklinks .menupop ul {
bottom: 28px;
}
</style>
";
}
add_action('admin_head', 'stick_admin_bar_to_bottom_css');
add_action('wp_head', 'stick_admin_bar_to_bottom_css');
これでOKです。
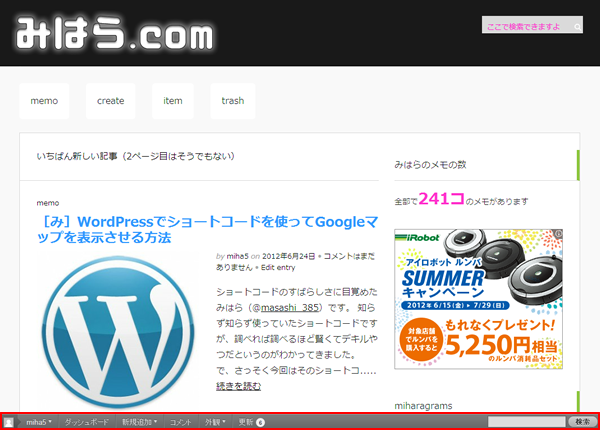
で、一番下に移動させると、こんな風に表示されます。

これなら、トップにバーを固定表示しているようなデザインのサイトでも管理バーが邪魔者扱いされずにすみますね:)

