Twitterのボタンが新しくなって久しくなるようですが、今になって変更に気がついたみはら(@masashi_385)です。どこが変更になったかというと、ボタン群がだいぶかわっています。そして、ツイート数が上に吹き出してるやつ(ボックス型?)がなくなっています。このボックス型のツイートボタンは、縦にSNSボタンを並べるときには重宝しますので、なくなってしまってとっても困っていらっしゃる方は多いんではないでしょうか?
そんなこまっているみなさんのために、ボックス型のツイートボタンを設置する方法を紹介します。
ボックス型のツイートボタンを設置する方法
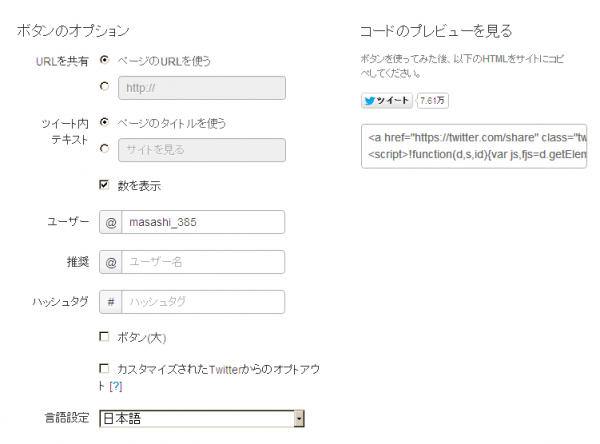
まずは、Twitter / Twitterボタンでコードを取得します。

こんなコードかと思います。
[cc lang=”html”]
ツイート
[/cc]
このコードを少し弄って次のように変えます。
[cc lang=”html”]
ツイート
[/cc]
そうです。data-count=”vertical” を追加しただけです。そうすると、こんな風に表示されます。

このままだと、「ツイート」の右側がなんとなく空いているカンジがしますね。ですので、CSSで少し調整します。
[cc lang=”CSS”]
iframe.twitter-share-button {
width: 65px!important;
}
[/cc]
これでキレイなボックス型のボタンができあがりました。
ツイート
ということで、ボックス型のツイートボタンのつくり方でした。参考になりましたら、このボタンでツイートしてください:)
ツイート