最近、GoogleMapsAPIをいろいろとごにょごにょしているおかげで、テキストエディタばっかり使っています。職場ではWindowsで、うちではMacなのでそれぞれ違うエディタを使っていますが、せめて、見え方くらいは統一したいなと思っていました。また、Macのエディタは mi を使っているんですが、なんとなくしっくり来なかったので、違うエディタを探していたら、なんとなく良さそうなエディタが見つかりました。それが「Sublime Text2」です。
この「Sublime Text2」はダウンロードは無料ですが、継続して使用する場合は有償(USD$59)です。
Sublime Text2を使いやすくする初期設定
フォントとか行間とか
まず、見た目のところから弄っていきます。Sublime Text2を起動して、メニューの【Sublime Text2】→【Preference】→【Settings Default】を開きます。その中身を弄りましょう。みはらの場合はフォントサイズを変えたくらいでほぼそのまんまです。
Packageを入れる
Packageっていうのを入れると、自動補完とかをやってくれるようになります。まずは、Packageを入れるのをカンタンにするやつを入れます。【View】→【Show Console】を開くと、下のところに入力エリアがでてくるので、そこに次のコードを入れます。
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())このコードをコピペして、Returnを押したら、Sublime Text2を再起動します。と、Packageをカンタンに入れられるようになります。
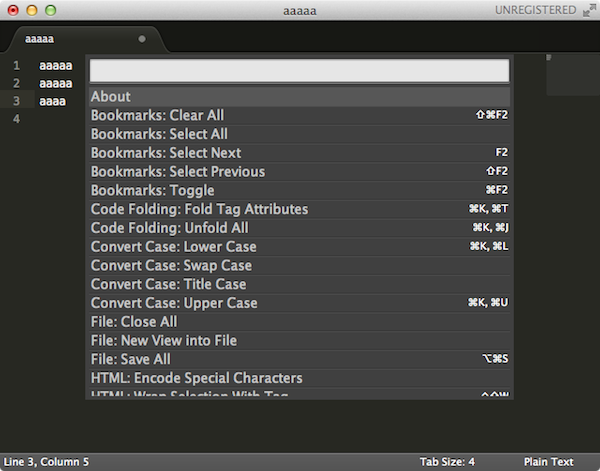
では、Packageを入れていきましょう。command + shift + p で Command Paletteを開きます。

で、installと入力します。すると、「Package Control: Install Package」というのが出てくるので、それをクリックします。これで追加したいPackageを検索します。
HTMLとかCSSとか、なんとなく入力するとたくさん候補が出てくるので、必要なものをインストールします。BootStrapの入力補完とかありましたよ。
なんとなく使ってみる
適当にHTMLを書いてみると、補完がすごい。すごいです。Bootstrapの補完も入れてるせいか、若干補完候補が多くなってしまいますが、それでも便利です。みはらみたいな、プログラム書きはじめの方にはとてもいいんじゃないでしょうか?
あとは、やっぱり見た目ですかね。デフォルトでも十分かっこいいですよ。見やすいですし。Macユーザーの方で、エディタをお探し中の方は「Sublime Text2」試しに使ってみてはいかがでしょうか?
と、見せかけて、実はこの「Sublime Text2」Windowsでも使う事ができます。あとLinuxでも使えます。ということで、みはらのエディタはこの「Sublime Text2」に決まりました。
[…] 変数ライブラリを保存】をクリックし、適当な名前をつけて保存します。xml形式なので、Sublime Text2とかのテキストエディタで開けます。こんなカンジのコードになっています。 [cc lang=R […]
[…] ています。Sublime Text2の基本的な使い方はこちらを見てみてください。 [み]Sublime Text2っていうエディタがすっごくよい Sublime Text2のダウンロードはこちらですよ。 Sublime Text – Download […]
[…] t2にハマってますね。Sublime Text2の基本的な使い方はこちらをどうぞ。 [み]Sublime Text2っていうエディタがすっごくよい Sublime Text2のダウンロードはこちらですよ。 Sublime Text – Download […]
[…] Sublime Text2でフォントをRictyに変更しました。もうRictyのとりこです。特に、半濁点がつく「ぱぴぷぺぽパピプペポ」がツボです。こんなカンジです。 あ、よく考えたら、この半濁点がつ […]