みはら.comでもいくつかフラットデザインについて紹介していますが、そんな今年のWebデザインでのトレンド「フラットデザイン」についておさらいしてみます。
フラットデザインとは?
フラットデザインに明確な定義があるわけではありません。しかし、目安というか、目標というか、指標のようなものはあります。
それは、これまでのようにハイライトやシャドウを使って装飾した立体的なWebデザインとは対照的に、装飾をできるだけなくし、平面デザインにすることです。言ってみれば、Macのアイコンとは対照的なデザインということです。
Macのアイコンは、とても精巧につくりこまれています。例えば、このテキストエディットのアイコンは、よーく見ると「Think Different 」の原稿が書いてあります。もちろん、通常のアイコンのサイズでは見えませんが…
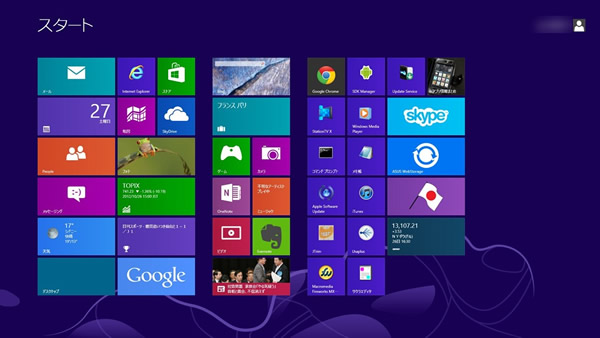
では、このMacのアイコンと対照的なデザイン(=フラットデザイン)というと、Windows8のメトロUIが代表として挙げられます。
さらに、AppleもiOS 7でアイコンやUIを一新して、フラットデザイン化するなんていう話も聞こえてきています。
Jony Ive paints a fresh, yet familiar, look for iOS 7 | 9to5Mac
そして、Bootstrap3.0もフラットデザインを採用するようです。
また、フラットデザインのアイコンも、どんどん出てきています。


[み]フラットデザインにぴったりなフリーアイコン素材(AI・PSD・PNG)
実際にはどんな風に使われる?
では、フラットデザインは実際にどんな風に使われるのか、UIに注目してみます。
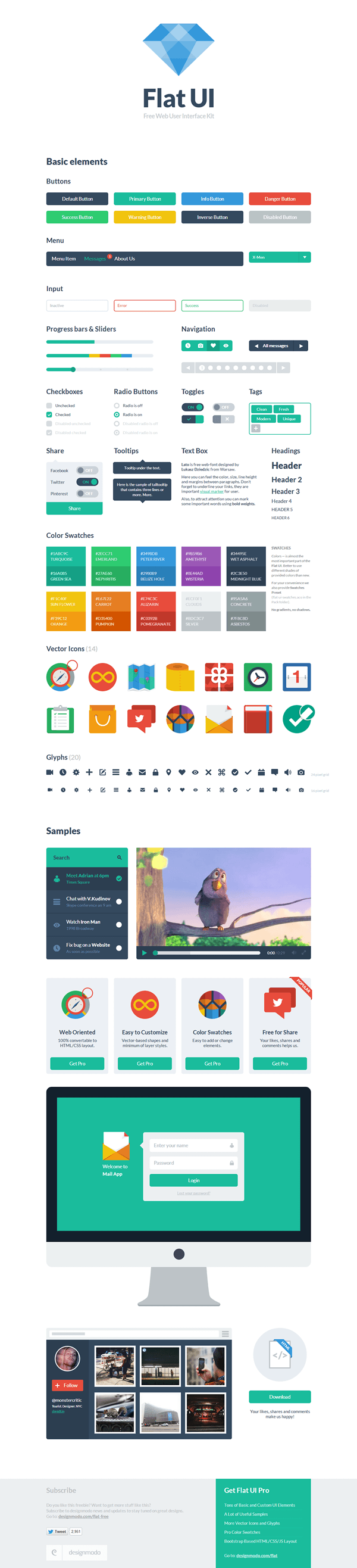
まず、基本となるのが、DesignmodoのFlat UIです。

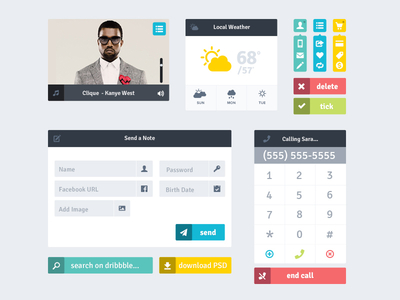
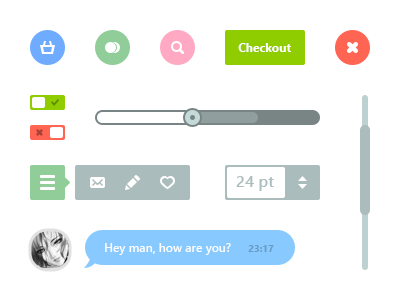
さらに、海外のWebサイトDribbbleでは、フラットデザインのUIがいくつも紹介されています。


そして、フラットデザインのWebサイトを集めたサイトもあります。
[み]フラットデザインって何?っていう方に。フラットデザインのギャラリーサイト「FlatDesign.」
WordPressのテーマにも、フラットデザインの波がやってきています。
[み]Designmodoの「Flat UI」をBootstrapと合体させたWordPressテーマ「FlatPress」
[み]フラットデザインを採用したWordPressテーマ7つ
このみはら.comも近いうちにフラットデザイン化しようかな…
また、海外のWebサイトですが、フラットデザイン用のフリーフォントも紹介されています。正直、フラットデザイン用っていう線引きがいまいち理解できていません。
25 New Free Fonts For Flat Design
ここまでザザっとながめていただけたら、フラットデザインってこういうのか、となんとなくわかったんじゃないでしょうか?