本業がほんとに本業らしくなってきたみはらです。
端的にいうと、入試のシーズンですねっていうだけです。
で、今回は入試とはまったく関係なく、みはら.comでも使用しているWordPressのプラグインの紹介です。
過去記事をランダムにツイートしてくれる「Tweet Old Post」
Twitterでみはらをフォローしてくださっている方は、こんなツイートを1日に何度か目にしているんではないでしょうか?
http://twitter.com/#!/masashi_385/status/140844996269047809″
とか
http://twitter.com/#!/masashi_385/status/139892575476793344
とか、ツイートの最初に【前に書いたブログ】って入ってるヤツです。
このツイートを自動でやってくれるのが、この「Tweet Old Post」っていうプラグインです。
Tweet Old Postの設定
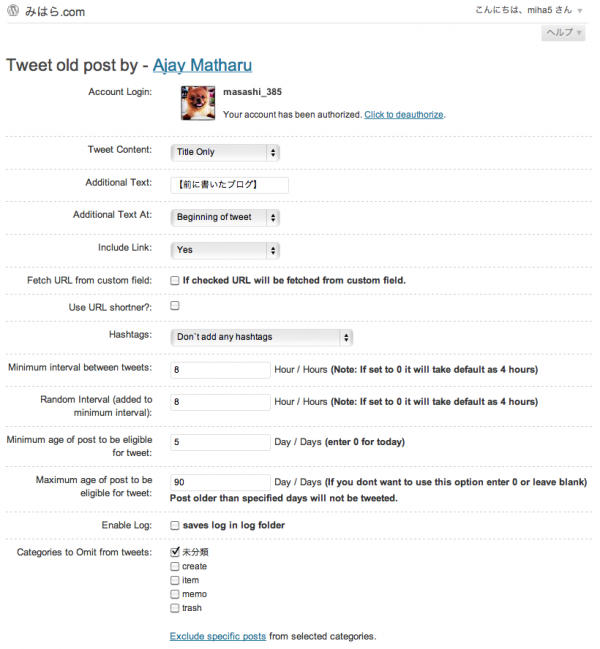
このTweet Old Postはけっこういろいろ設定できます。

それぞれの項目でどんなことが設定できるかというと、
アプリの認証が完了すると、Twitterのアイコンとユーザ名が表示されます。(アイコンはアプリを認証した時のままのようです)
- Title Only:タイトルだけ
- Body Only:本文だけ
- Title & Body:タイトルと本文の両方
の3種類から選びます。
- Beginning of tweet:ツイートの最初
- End of tweet:ツイートの最後
のどちらかを選びます。
このプラグインをつかうんだったら【Yes】以外考えられません。
- Don’t add any hashtags:ハッシュタグ無し
- Common hashtag for all tweets:よくわかりません
- Create hashtags from categories:カテゴリからハッシュタグを生成
- Create hashtags from tags:投稿タグからハッシュタグを生成
- Get hashtags from custom fields:たぶん、カスタムフィールドをハッシュタグにします
の4種類から選びます。
みはらは【Don’t add any hashtags】にしているので、他のヤツはよくわかりません。
こんなに設定できます。
もしかすると、このプラグインをつかうことで、Twitterのbotをつくれるんじゃないでしょうか。
なぞのツイートをしてしまう
このTweet Old Postを使っていると、こんなツイートをする時があります。
http://twitter.com/#!/masashi_385/status/141400264845443073
…ってなんだよ!と、ついつい言ってしまいそうになりますが、これはタイトルが長すぎてTwitterの140字という制限をこえてしまったために起こる現象です。
ちなみに、このツイートは本来ならこう表示されるはずでした。
「【前に書いたブログ】:iPhone4SでポケモンタイピングDSのキーボードを使う時にハマったところ https://miha5.com/2011/11/1295/」
どうみても140字もないですよね?
数えてみると70字でした。
しかし、このTweet Old Postはバイト数で文字数をカウントしているため、日本語のようなマルチバイト文字だと140字をこえていると判断されていたんです。
コードを弄って長めのタイトルもちゃんと表示させる
文才のないみはらはどうしてもタイトルが長めになるんで、ちゃんとタイトルを表示させるのに、コードを少し弄りました。
では、やり方です。
/wp-content/plugins/tweet-old-post/top-core.php を開いてください。
このファイルの305行目からのところ
//Shrink a tweet and accompanying URL down to 140 chars.
function set_tweet_length($message, $url, $twitter_hashtags="", $hashtag_length=0) {
$tags = $twitter_hashtags;
$message_length = strlen($message);
$url_length = strlen($url);
//$cur_length = strlen($tags);
if ($hashtag_length == 0)
$hashtag_length = strlen($tags);
if ($twitter_hashtags != "") {
if (strlen($tags) > $hashtag_length) {
$tags = substr($tags, 0, $hashtag_length);
$tags = substr($tags, 0, strrpos($tags, ' '));
}
$hashtag_length = strlen($tags);
}
if ($message_length + $url_length + $hashtag_length > 140) {
$shorten_message_to = 140 - $url_length - $hashtag_length;
$shorten_message_to = $shorten_message_to - 4;
//$message = $message." ";
if (strlen($message) > $shorten_message_to) {
$message = substr($message, 0, $shorten_message_to);
$message = substr($message, 0, strrpos($message, ' '));
}
$message = $message . "...";
}
return $message . " " . $url . " " . $tags;
}これを、次のようにします。
//Shrink a tweet and accompanying URL down to 140 chars.
function set_tweet_length($message, $url, $twitter_hashtags="") {
$message_length = mb_strlen($message);
$url_length = mb_strlen($url);
$hashtags_length = mb_strlen($twitter_hashtags);
if ($message_length + $url_length + $hashtags_length > 140) {
$shorten_message_to = 140 - $url_length - $hashtags_length;
$shorten_message_to = $shorten_message_to - 4;
//$message = $message." ";
$message = mb_substr($message, 0, $shorten_message_to);
$message = mb_substr($message, 0, mb_strrpos($message, ' '));
$message = $message . "...";
}
return $message . " " . $url . " " . $twitter_hashtags;
}これを書き換えるのは面倒だと思うので、コピペしてください。
これだけで、長めのタイトルもきちんと表示されます。
http://twitter.com/#!/masashi_385/status/141905169993576448
このコードを弄るのに参考にさせていただいたサイトはこちらです。
参考
WPプラグイン「Tweet Old Post」の書き換えるべき33行
mbdb” target=”_blank”]
参考
過去記事をツイートする「Tweet Old Post」を使うなら絶対やるべき10行のおまじない!gadget or gimmick