まえまえからこんなのがあったらいいなと思っていたものを作ってみました。その名も「みはらマップ」。今回はこの「みはらマップ」をざざっと紹介したいと思います。
みはらマップについて
みはらマップは、みはらのお気に入りのお店を記録しておくマップです。例えば、出かけているときにラーメン食べたくなったら、このみはらマップをみればみはらの好きなラーメン屋が見つかるわけですね。すごくステキなマップですね。
トップページ
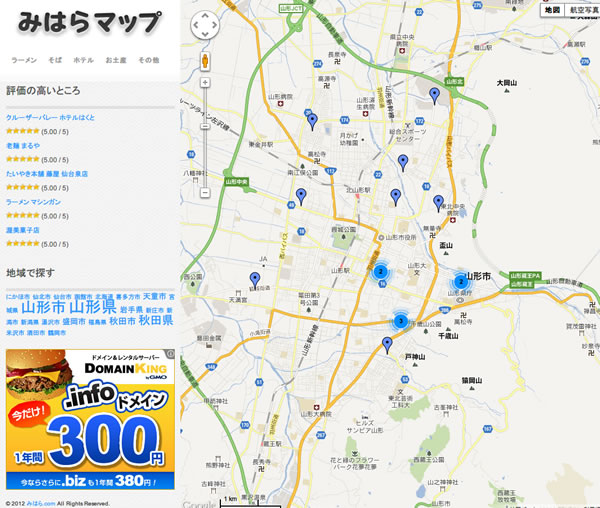
では、トップページをご覧ください。

サイドバーには、評価の高いものとタグを利用してエリアで探すのとを設置しています。メインコンテンツはGoogle Maps APIを利用してマップを表示しています。お気に入りのお店にはマーカーを立てています。マーカーをクリックすると、お店の個別ページへのリンクが含まれた情報ウィンドウが表示されます。
個別ページ
個別ページはこんなカンジです。コンテンツとしては、
- 写真
- 地図
- スペック
です。一番下にはおまけとして、近くのホテル(飲食店)をAPIを利用して表示しています。
サイドバーは、実はトップページと共通のものを使っています。AdSenseの位置が違っているのは、AdSenseをWordPressのウィジェットに含めていないため可能になっています。
地図を表示するところは、GoogleMapsAPIを使っています。カスタムフィールドに緯度経度を入力しAPIを利用して地図を表示します。
var geocoder = new google.maps.Geocoder();
geocoder.geocode({
'address': ''
}, function(result, status) {
var shoplatlng = result[0].geometry.location;
var options = {
zoom: 15,
center: shoplatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById('map'), options);
var marker = new google.maps.Marker({
position: shoplatlng,
title: "",
map: map
});
var infoWindow = new google.maps.InfoWindow({
content: 'はココ!
電話:
住所:',
position: map.getCenter()
});
infoWindow.open(map);
});
レスポンシブデザインを採用
こういう地図って、いちばん使うのは外出中ですよね。ということは、PCで見るよりもiPhoneで見るほうが圧倒的に多いと考えてます。なので、モバイル端末でもきちんと必要な情報が見えるようにすることを前提にデザインしました。結論から言うと、準レスポンシブデザインっていうカンジでしょうか?iPhoneでトップページをみるとこんなカンジです。
PCで見たときのサイドバー部分だけが表示されています。ここから、カテゴリなりエリアなりから選択する形をとっています。外出先であれば、まずは自分のいるエリアから選択するかなというカンジです。そのため、地図を表示することなく、カテゴリとエリアから選択する方式をとりました。基本的には、自分のお気に入りを登録していくので、あえて地図を表示しないようにしています。
個別ページでは、サイドバーがメインコンテンツの下に回りこんできます。ですので、iPhoneから見たときは、広告が邪魔にならずにラーメンの写真を見ることができます。(iPhoneでスクリーンショットをとるとながーくなって面倒なので、Chromeでとったので、若干実際のと違います…)
CMSはWordPress
このみはらマップはWordPressを使っています。カスタムフィールドを使って、写真のところもスペックのところも作成しています。
使用しているプラグイン
- Custom Field Template – カスタムフィールドを使うときに便利です
- WP-PostRatings – 個別ページの評価をつけるのに使っています
- Google Analyticator – Google Analyticsを入れるのに便利です
- Google XML Sitemaps – ロボット用のサイトマップを作成してくれます
- Akismet – デフォルトで入っているスパム対策です
- WP Multibyte Patch – デフォルトで入っている日本語使うときのやつです
これしかないです。キャッシュとか使うと速くなるかもしれませんね。あとは、バックアップしろよってのもあると思います。
APIもつかってみた
地図を表示するところでGoogleMapsAPIを使ったこともあって、もっとAPIを使ってみたい衝動に駆られました。ということで、ラーメンとか食べ物のページには楽天トラベルの施設検索APIを、ホテルのページにはホットペッパーのグルメサーチAPIを使ってみました。
楽天トラベル施設検索API
カスタムフィールドで、緯度経度を入力しているので、それを元に、近いホテルを検索します。コードはこんなカンジです。カスタムフィールドのところを直してやると、基本的にコピペでいけるんじゃないでしょうか?
Body->SimpleHotelSearch->hotel as $hotel){
$hotelName = $hotel->hotelBasicInfo->hotelName;
$hotelSpecial = $hotel->hotelBasicInfo->hotelSpecial;
$access = $hotel->hotelBasicInfo->access;
$hotelImageUrl = $hotel->hotelBasicInfo->hotelImageUrl;
$hotelInformationUrl = $hotel->hotelBasicInfo->hotelInformationUrl;
$hotelMinCharge = $hotel->hotelBasicInfo->hotelMinCharge;
print <<< page
page;
}
?>
楽天のAPIでsimplexml_load_stringするときには、コロンが入っているので、ちょっと弄ってやらないといけません。こちらを参考にしてください。
[み]楽天APIで、PHPのsimplexml_load_stringを使う時は、コロンに要注意
ホットペッパーグルメサーチAPI
ホットペッパーも同様に緯度経度のデータを利用します。コードも楽天トラベルと同様に、ちょっと直すだけで基本的にコピペで大丈夫です。
shop as $shop){
$name = $shop->name;
$genre = $shop->genre->name;
$catch = $shop->catch;
$photo = $shop->photo->pc->l;
$url = $shop->urls->pc;
$budget = $shop->budget->average;
$couponPC = $shop->coupon_urls->pc;
$couponM = $shop->coupon_urls->mobile;
$couponSP = $shop->coupon_urls->sp;
print <<< page
page;
}
?>
こっちは、かなりすんなりといくんじゃないでしょうか?
さいごに
ということで、みはらマップはこんなカンジです。TwitterとかFacebookとかでログインして、みんな好き勝手に追加できるようにしようかとも思ったんですが、誰でも追加できるようにしちゃうと、みはらのお気に入りではないものも混ざってしまう可能性があるんで、やめました。
ということで、このみはらマップは、完全にみはらの備忘録になっています。
[…] WPtouch)を使ってスマートフォン対応しているだけなので、完全に乗り遅れていますね。でも、先日紹介した「みはらマップ」では、中途半端にレスポンシブデザインを採用しています。 […]