英語版のWebサイトをつくっているときに、Googleマップも英語にということだったので ?langage=en とかつければ簡単になるのかと思っていましたが、ダメでした。
埋め込んだGoogleマップを英語表示にするには「Google Maps Embed API」
いろいろ調べてみると、ひと昔前だと、hl=en で英語表示できていたようですね。でも、いまはそれではダメなので、英語のGoogleマップを埋め込むにはGoogle Maps Embed APIを使います。
まずはAPIキーを取得
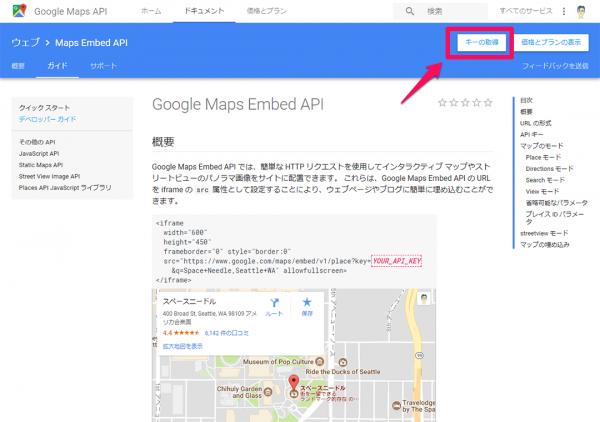
Google Maps Embed API ではAPIキーが必要になるので、Google Developers Consoleで取得します。と、書いてあるサイトが多いんですが、Google Maps Embed API | Google Developersこっちの方が簡単に取得できます。
右上のキーを取得をクリックします。

Select or create project をクリックします。
+ Create a new project をクリックします。
なんでもいいので名前をつけて NEXT をクリックします。
無事にAPIキーが取得できました。そして、セキュリティを高めるのに、キーに制限をかけたい場合は、API Console から設定するのがいいと思います。
埋め込むコードを作成
無事にAPIキーが取得できたので、埋め込むコードを作成します。今回は、このGoogleマップを英語表示にします。
まず、埋め込むコードの基本形です。
<iframe src="https://www.google.com/maps/embed/v1/place?key=取得したAPIキー&q=場所(今回は前田家)&language=en" width="600" height="450"></iframe>APIキーは取得できたので問題ないと思います。
問題は場所(今回は前田家)です。この「前田家」を UTF-8 で書く必要があります。日本語ドメインのサイトとかで目にする%がたくさんのアレです。
このサイトでエンコードできます。
Web便利ツール/URLエンコード・デコードフォーム – TAG index
エンコードしたい文字列を入れて、文字コードが「UTF-8」になっているのを確認してエンコードするをクリックします。
無事UTF-8にエンコードできました。
ということで、埋め込むコードができました。
<iframe src="https://www.google.com/maps/embed/v1/place?key=取得したAPIキー&q=%e5%89%8d%e7%94%b0%e5%ae%b6&language=en
" width="600" height="450"></iframe>実際に埋め込んでみた英語表示のGoogleマップがこちら。
無事に英語表示のGoogleマップを埋め込むことができました!で、すごいのがこの埋め込んだGooglaマップの「View larger map」をクリックして表示されるGoogleマップも英語なんです!
さいごに
そのほかにも、パラメータを変えることでいろいろできますので、気になった方は見てみてください。