ちょうど1年くらい前にTwitter風のサイトをコツコツとつくったことのあるみはら(@masashi_385)です。
いまや、そんなコツコツとしなくとも全部CSSで解決できてしまう時代になったんですね。
しかも、かなりカンタンにできてしまいます。
それが、Twitter Bootstrapです。
今回は、使い方をざっくりとわかりやすく紹介します。
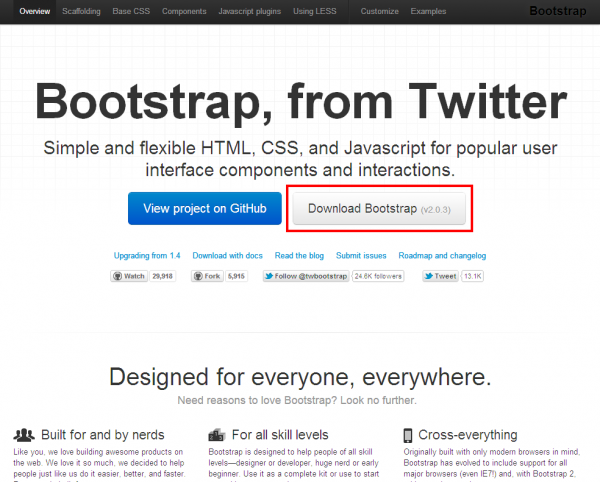
Twitter Bootstrapをダウンロード
ここからダウンロードできます。
ここの、【Download Bootstrap】をクリックするとダウンロードできます。

コードを書く
ダウンロードしたファイルをサーバーにアップロードしたら、そいつらを読み込みましょう。
具体的には、こんなコードを<head>内に書けばOKです。
[cc lang=”html”]
[/cc]
あとは、JavaScriptも読み込みます。
それと、このTwitter BootstrapはjQueryを使うんで、読み込んでない方はjQueryも読み込んでください。
[cc lang=”html”]
[/cc]
コードを書くところは</body>の直前がいいって言われてます。
ので、おとなしく</body>の直前に書きましょう。
これで、Bootstrapの導入完了です。
それでもわかんないときは、ドットインストール
たぶんほとんどの方は、みはらの拙い説明でもBootstrap導入できたと思うんですが、どうしてもダメだったという方。まだ、あきらめてはいけません。
「ドットインストール」でダウンロードから実際にゴリゴリ使うところまで動画で解説してくれます。
このドットインストールは、Bootstrapだけでなく、htmlの基本から動画で勉強できますので、個人的にかなりおススメです:)
[…] なので、Bootstrapを使ったサイトだったので、こんな風にしました。 […]