Photoshopはずいぶんさわってないんで、いろいろ忘れてしまっているみはら(@masashi_385)です。今回紹介するのは、まるでPhotoshopとかIllustratorとかでつくったんでしょ?と言いたくなってしまうようなHTML5とCSS3でつくられたものすごいやつです。
どんなものすごいのがあるかというと、Appleのワイヤレスキーボード、MacOS、iOSのアイコン、iPhone、Photoshopの画面、ソーシャルメディアのアイコンなどなど、どれもHTMLとCSSでつくったとは思えません。
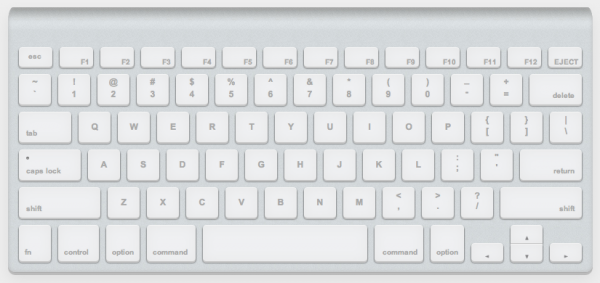
では、このものすごいやつのウチのひとつAppleのワイヤレスキーボードのソースを見てみます。
その前に、見た目はこんなんです。

では、コードです。
[cc lang=”html”]
ということで、お待ちかねのCSSです。
[cc lang=”CSS”] #keyboard {
margin: 50px auto;
width: 794px;
height: 315px;
background: #d5d9dc url(‘keyboard-background.jpg’) repeat-x;
-moz-border-radius-topleft: 7px 21px;
-moz-border-radius-topright: 7px 21px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-top-left-radius: 7px 21px;
border-top-right-radius: 7px 21px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
padding: 50px 0 0 10px;
-webkit-box-shadow:
inset 0 0 8px #bbb,
0 1px 0 #aaa,
0 4px 0 #bbb,
0 10px 30px #ddd;
-moz-box-shadow:
inset 0 0 8px #bbb,
0 1px 0 #aaa,
0 4px 0 #bbb,
0 10px 30px #ddd;
box-shadow:
inset 0 0 8px #bbb,
0 1px 0 #aaa,
0 4px 0 #bbb,
0 10px 30px #ddd;}
ul {list-style-type: none; width: 784px; margin: 0 auto;}
li {float: left;}
.key{
display: block;
color: #aaa;
font: bold 9pt arial;
text-decoration: none;
text-align: center;
width: 44px;
height: 41px;
margin: 5px;
background: #eff0f2;
-moz-border-radius: 4px;
border-radius: 4px;
border-top: 1px solid #f5f5f5;
-webkit-box-shadow:
inset 0 0 25px #e8e8e8,
0 1px 0 #c3c3c3,
0 2px 0 #c9c9c9,
0 2px 3px #333;
-moz-box-shadow:
inset 0 0 25px #e8e8e8,
0 1px 0 #c3c3c3,
0 2px 0 #c9c9c9,
0 2px 3px #333;
box-shadow:
inset 0 0 25px #e8e8e8,
0 1px 0 #c3c3c3,
0 2px 0 #c9c9c9,
0 2px 3px #333;
text-shadow: 0px 1px 0px #f5f5f5;}
.key:active, .keydown {
color: #888;
background: #ebeced;
margin: 7px 5px 3px;
-webkit-box-shadow:
inset 0 0 25px #ddd,
0 0 3px #333;
-moz-box-shadow:
inset 0 0 25px #ddd,
0 0 3px #333;
box-shadow:
inset 0 0 25px #ddd,
0 0 3px #333;
border-top: 1px solid #eee;}
.fn span {
display: block;
margin: 14px 5px 0 0;
text-align: right;
font: bold 6pt arial;
text-transform: uppercase;}
#esc {
margin: 6px 15px 0 0;
font-size: 7.5pt;
text-transform: lowercase;}
#numbers li a span {
display: block;}
#numbers li a b {
margin: 3px 0 3px;
display: block;}
#numbers li .alt b {display: block;margin: 0 0 3px;}
#numbers li #delete span {
text-align: right;
margin: 23px 10px 0 0;
font-size: 7.5pt;
text-transform: lowercase;}
#qwerty li a span {
display: block;
margin: 13px 0 0;
text-transform: uppercase;}
#qwerty li #tab span {
text-align: left;
margin: 23px 0 0 10px;
font-size: 7.5pt;
text-transform: lowercase;}
#qwerty li .alt b {display: block; margin: 3px 0 0;}
#qwerty li .alt span {margin: 2px 0 0;}
#asdfg li a span {
display: block;
margin: 13px 0 0;
text-transform: uppercase;}
#asdfg li .alt span {margin: 0; text-transform: lowercase;}
#asdfg li .alt b {display: block; margin: 3px 0 0;}
#asdfg li #caps b {
display: block;
background: #999;
width: 4px;
height: 4px;
border-radius: 10px;
margin: 9px 0 0 10px;
-webkit-box-shadow: inset 0 1px 0 #666;
-moz-box-shadow:inset 0 1px 0 #666;
box-shadow:inset 0 1px 0 #666;}
#asdfg li #caps span {
text-align: left;
margin: 10px 0 0 10px;
font-size: 7.5pt;}
#asdfg li #enter span {
text-align: right;
margin: 23px 10px 0 0;
font-size: 7.5pt;}
#zxcvb li a span {
display: block;
margin: 13px 0 0;
text-transform: uppercase;}
#zxcvb li .shiftleft span {
text-align: left;
margin: 23px 0 0 10px;
font-size: 7.5pt;
text-transform: lowercase;}
#zxcvb li .shiftright span {
text-align: right;
margin: 23px 10px 0 0;
font-size: 7.5pt;
text-transform: lowercase;}
#zxcvb li .alt b {display: block;margin: 4px 0 0;}
#zxcvb li .alt span {margin: 0;}
#bottomrow li #fn span, #bottomrow li #control span, #bottomrow li #optionleft span, #bottomrow li #commandleft span {
display: block;
text-align: left;
margin: 31px 0 0 8px;
font-size: 7.5pt;
text-transform: lowercase;}
#bottomrow li #optionright span, #bottomrow li #commandright span {
display: block;
text-align: right;
margin: 31px 8px 0 0;
font-size: 7.5pt;
text-transform: lowercase;}
#bottomrow ol li #left span, #bottomrow ol li #right span, #bottomrow ol li #up span, #bottomrow ol li #down span {
display: block;
margin: 9px 0 0;}
.fn {height: 26px; width: 46px;}
#delete {width: 72px;}
#tab {width: 72px;}
#caps {width: 85px;}
#enter {width: 85px;}
.shiftleft, .shiftright {width: 112px;}
#fn, #control, .option, .command, #spacebar {height: 49px;}
#control {width: 56px;}
.option {width: 46px;}
.command {width: 67px;}
#spacebar {width: 226px;}
#left img, #up img, #down img, #right img {border: none;}
ul ol {list-style-type: none;}
#down {height: 23px;}
#up, #left, #right {height: 24px;}
#left, #right {margin: 30px 5px 5px;}
#left:active, #right:active {margin: 32px 5px 3px;}
#up {margin: 5px 5px 1px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px;}
#up:active {margin: 8px 5px -2px;}
#down {margin: 0 5px 5px; border-top-left-radius: 0px; border-top-right-radius: 0px;}
#down:Active {margin: 3px 5px 4px;}
[/cc]
もうホントここまで来ると、狂気じみたものを感じずにはいられません。すごいです。いい意味でお腹いっぱいです。
ちなみに、このAppleワイヤレスキーボードをはじめ、HTML+CSSのみでつくられたものすごいのは、ここで紹介されていました。
ソーシャルメディアのアイコンとか、ホントにすごいです。しかも、Chromeでページを見ると、翻訳しますか?的なこと聞かれますよね?それで翻訳すると、奇跡が起きます。
翻訳前
翻訳後
翻訳しなくていいところまで翻訳してくれます。
どれもこれもすごい作品なので、ぜひ見てみてください:)
[…] 以前、みはら.comで紹介したCSSでつくられたMacのキーボードがありましたが、そのCSSをちょいとお借りして、キー操作を紹介するときに使おうかともくろんでいます。 […]