CSS3について、いまいち勉強不足なみはらです。でも、いろんなサイトに掲載されたデモを見るたびにCSS3ってすげーなーと思っています。
今回、Facebookのアルバムの写真をPHPで取得してjQuery Masonryを使って表示するサンプルをつくりましたが、そこでCSS3を使ってみました。もちろん、デモサイトのコピペですw
FacebookのGraph APIを使って、アルバムの写真を取得してjQuery Masonryを使って表示するサンプル その2
そして、肝心のコピペ元はこちらです。
参考
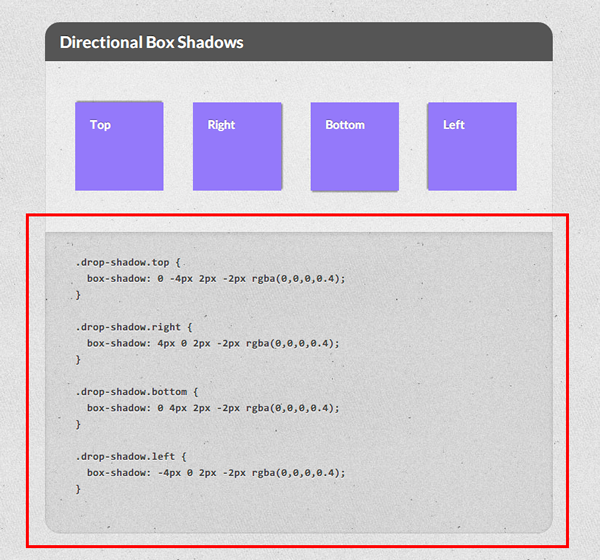
Basic Ready-to-Use CSS Styles
ちなみに、コピペしたのは、↑のサイトにあるサンプルではなく、↑のサイトのコードが書いてあるところのスタイルです。ボタンなどはなかったので、コードのところのなんとなく透明なカンジがカッコイイなと思ってF12→コピペしました。こういうのです。

これをこんな風に使わせていただきました。
コードはこんなのです。
CSS
.pic {
background: #f0f0f0;
background: rgba(0,0,0,0.06);
border-radius: 5px;
border: 1px solid rgba(0,0,0,0.1);
box-shadow: inset 0 2px 10px rgba(0,0,0,0.1);
}修正したところは、border-radiusの値くらいです。コピペでできちゃうのが、CSSの素晴らしいところだと思っています。
CSS3のデモサイトのまとめサイトでもつくろうかな…